[Adobe Animate CC使い方講座] HTML5 canvasとAIRモードの違いについて!
目次
Adobe Animate CCには二つのモードがある!HTML5 canvasとAIRモードって何かを解説します。
前回の講座ではAdobe Animate CCがどのような経緯で生まれたのかを説明させて頂きました。今回はそれをふまえて、Adobe Animate CCの作成モードについて説明したいと思います。Adobe Animate CCは使いこなせれば、ものすごい力を持ったツールです。しかし、過去の経緯などもあって、そのモードや機能が複雑になってしまっている面があります。そういった難しい部分/用語をまず解説していきます。
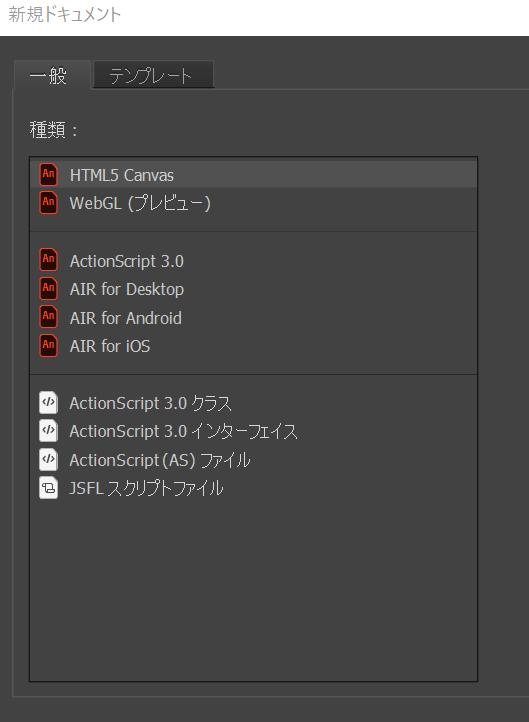
まずはじめに戸惑うのがファイルの新規作成のモードです。下記のようにAdobe Animate CCにはたくさんの作成モードがあります。しかし、はじめてAdobe Animate CCを触る人にとっては、意味がわかりにくく、嫌がらせでしかありません。ここについて解説していきたいと思います。

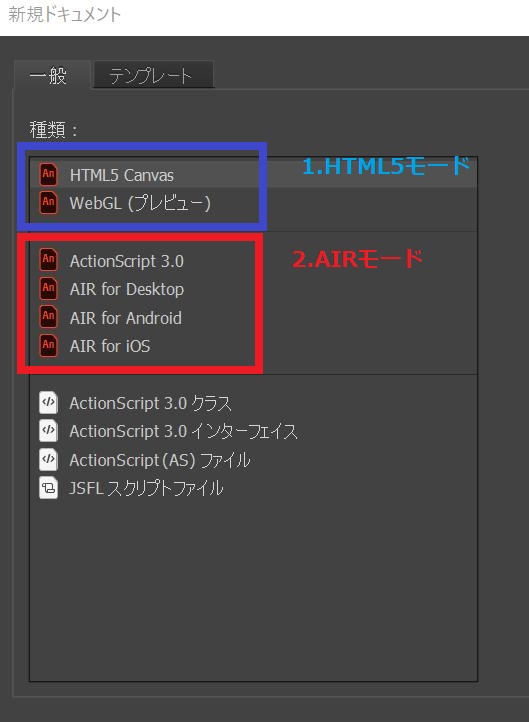
この各作成モードは、↓のように主に「1.HTML5モード」と「2.AIRモード」の二つがあります。この二つは全く違うモードになりますので、何が違うかを意識しておかなければいけません。何もなければ、絶対に「1.HTML5モード」を推奨です!

1.HTML5モード:web用出力でどんなブラウザでも動くような形式で出力、JavaScriptでプログラムを書く必要あり
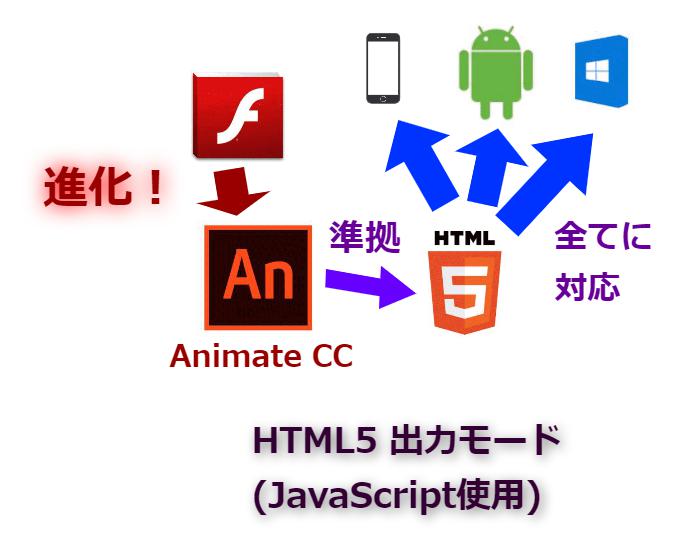
まずは推奨のHTML5モードからです。こちらは、一つ前の講座でも説明したとおり、HTML5という世界標準の技術に従った形でファイルを出力する方式です。これはどんなブラウザでも動作できる形式です。ですので、↓のように、1つの出力でどんなOSのどんなブラウザで動かしても理論的には動作します。このようにどこでも動くようにするため、プログラムはJavaScriptで記述する必要があります。JavaScriptはHTML5で使う、標準的なプログラム言語です。

2.AIRモード:Flashアプリを各OSのネイティブアプリ(PC,スマホ)として出力、Action Scriptでプログラムを書く必要あり
それではもう一つのAIRモードについて解説します。こちらはFlashの方式を引き継いだ方式であり、Flashアプリを各OSで変換して動かすような方式です。
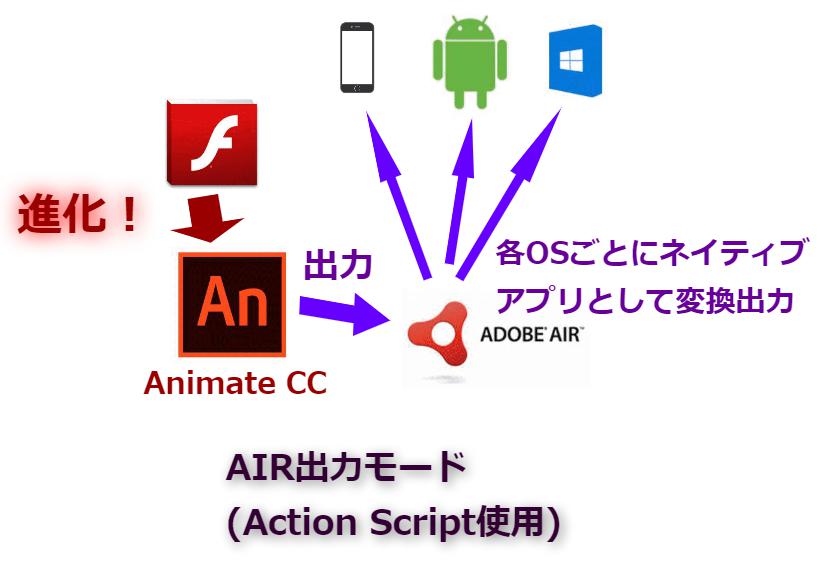
上記のHTML5 canvasモードは、どこでも動ける「HTML5+JavaScript」という形式で出力することにより、一回の出力で済むようにしたものでした。それとは逆で、AIRモードは1つのOSでしか動くことができない形式(ネイティブケーション)で出力します。その仕組みは、Flash形式でアプリケーションをつくり、各OSごとにそのFlash形式のアプリを動かす基盤を組み込んで出力することで、各OS専用のアプリが作れてしまうという方式です。この「各OSで共通の形でアプリケーションを作り、OSごとに動作基盤をかえて組み込む」という技術方式をAdobeはAIRと呼んでいます。
この方式は、上記のHTML5モードと逆で、従来のFalshと同様にAction Scriptでプログラムを書く必要があります。Action ScriptはFlash特有の言語で、汎用性がないです。しかし、ネイティブアプリケーションなので、比較的高速に動作させることができます。その代わり、一つの出力で全OSに対応出来るわけでは無いです。なので、全てのOSに対応したいのならば、下記のようにwindows用、Android用、iOS用と各OSごとに出力をしなければいけません。

HTML5 canvasモードとAIRモードは全く違う!プログラムの書き方が全く変わり、互換性なし!(アニメーションは互換有り)
上記の通り、HTML5 canvasモードはJavaScript、AIRモードはAction Scriptを使うことになります。
HTML5はwebブラウザ上のコンテンツ、AIRはネイティブアプリを出力するという目的も違いますが、使用するプログラム言語も違いますので、互換性は全くないものとなります。アニメーションの作り方は同じですが、プログラムの書き方は全く違うのです。
逆に言うと、プログラム以外は両モードで同じです。プログラムを使わずにアニメーションだけでコンテンツを作成する場合は、実はHTML5 canvasとAIRモードでもほぼ変わりなく、互換性がある状態となります(ただし性能の関係で、HTML5 canvasは一部機能制限有り)。ですので、アニメーションのみ作りたい方は、プログラミングは不要であり、どちらで作っても結構です。でも、将来性のあるHTML5 canvasで作っておくことを推奨します。

以後はHTML5 canvasモードを主に解説を行います!
以後、Adobe Animate CCの使い方を説明していきますが、主としては今後の将来性のあるHTML5 canvasモードを念頭において解説していきます。初めてAdobe Animate CCに触る方にも、アニメーションを簡単に使ってみたい方にも、絶対にHTML5 canvasを推奨します!
⇒「Adobe Animate CC 使い方講座」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!

















