Adobe Animate CC(旧 FLASH)をプログラマーにおすすめする理由!絵やアニメーションとプログラムを1つのソフト内で全て作れ、シームレスに組み合わせられるんです!
最近、Adobe Animate CC(旧 FLASH)でたくさんのwebで使えるシミュレーションツールを作っています。昔のFLASHの時代からそうですが、Adobe Animate CC(旧 FLASH)が非常に快適に使えるので、そういったツールを作っているだけで楽しくなります!なぜかというと、他の環境に比べて圧倒的に早く、効率的に、複雑な動きをするツールが作れてしまうからです!
Adobe Animate CCは「Animate」と名前のついた製品ですが、アニメーションだけに使うのではもったいない製品です。プログラム環境としても、最強レベルの環境が整っているんです。そこで今回は、Adobe Animate CC(旧 FLASH)をなぜ自分がプログラマーにおすすめしたいのかを、説明していきたいと思います!

まず、Adobe Animate CC(旧 FLASH)で作れるプログラムの例を示します。こちらは自分がAND回路やOR回路などを説明するために、電子回路のエミュレーターとして作成したプログラム/シミュレーションツールになります。このツールはスマホでも、PCでも、どこでも動くようになっています。こういったツールがAdobe Animate CC(旧 FLASH)なら比較的簡単に作れてしまうんです。タップを押すと、状態が変化するので、触ってみて下さい。
結構複雑な動作をしているのがわかるでしょうか。Adobe Animate CC(旧 FLASH)なら、こういった複雑な動作やアニメーションのあるツールを、比較的簡単に作れてしまうんです!それでは、Adobe Animate CC(旧 FLASH)をプログラマーが使ったほうがいい理由を、簡単の説明させて頂きます!
目次
絵を描くツール(描画ツール)とプログラムが書ける環境が統合されている環境。Adobe Animate CCにしかない!
まず第一に、Adobe Animate CC(旧 FLASH)はドロー系ソフトとプログラミング環境が合わさった、唯一無二の環境ということです。このAdobe Animate CC(旧 FLASH)さえあれば、絵も描けますし、プログラムも描けます。そして、絵に対してプログラムを仕込むこともできるんです!
最高峰のドローツールが使えます
下記にあるように、Adobe Animate CC(旧 FLASH)は普通のペイントソフトのように、線ツールや四角/円ツールなど描画ツールがそろっています。Adobeの製品なので、これらのツールはどれもちゃんとしたものになっています。ドロー系ソフトの最高峰であるイラストレーターと比べても、遜色ないんじゃないかと思います。

アニメーション内にプログラムが組み込めるんです
これらドロー系ツールに対して、Adobe Animate CC(旧 FLASH)では「プログラム」も書けるようになっているんです。このプログラムというのが、3年ぐらい前までは「Action Script」という独自の言語だけしか書けなかったのですが、最近のHTML5の影響から、現在ではJavascriptでも記述できるようになっています。Javascriptで書けば、スマホでもPCでもどこでも動くプログラムが作れてしまうんです!

プログラムはアニメーションの各フレームに紐づけする形で登録できます
ではどこにプログラムが書けるのというと…各オブジェクトの時間軸フレーム上に、プログラムが書けるんです。Adobe Animate CC(旧 FLASH)は、全てのオブジェクトにフレームというものがあり、これにより何秒後にどの処理をするかを決められるんです。そして、フレームの任意の位置で、実行する操作をかけてしまうんです!これが、普通にプログラミングするのとはくらべものにならないほど、快適なんです!下の画像で、「a」と書いてあるところが、プログラムが書かれているフレームであることを示しています。

オブジェクト指向で、絵やアニメーションとプログラム含めて構成要素を管理できる!
現在、多くのプログラム言語でオブジェクト指向が使用されています。オブジェクト指向は「構成要素(登場人物)ごとにプログラムをわけて書こう」という考えに基づいた設計方法です。1つのプログラムにすべて書くと色んな登場人物(オブジェクト)の情報がぐちゃぐちゃに書かれるので、ちゃんと登場人物(上記の例でいうとOR回路やAND回路)ごとにわけてプログラムを書こうということです。
しかし、一般的なプログラム言語では、オブジェクトごとにプログラムを分けて書くことで整理することはできても、絵やアニメーションまで整理して管理できません。例えば、オブジェクトを表示するための画像や動作アニメーションなどは、別要素としての構成管理となります。せっかく「OR回路」「AND回路」といった回路ごとにプログラムをわけることができても、回路を構成する画像などもまた別管理となるので、「一元管理」できているとは言えなくなるんです。なので、どのプログラムとどの画像が紐づいているかは、パッと見ではわからなくなり、実際に動かしてみたりするしかなくなるんです。
それに対して、Adobe Animate CCは「画像/アニメーション」と「構成要素のプログラム」を同じ場所(ライブラリ)で管理できます。なので、その構成要素がどのような見た目で、どのようなプログラムが紐づいているかがすぐにわかるように管理できるんです!!これってものすごく重要なことで、「真のオブジェクト指向なのではないか?」と思っているくらいです。
実際のAdobe Animate CC(旧 FLASH)のライブラリの例
下記が実際のAdobe Animate CC(旧 FLASH)のライブラリ画面です。andkairoやhatudenなど、多くの部品があります。これはオブジェクト指向でいう、「クラス」みたいなものです。そして、これらに対して、プログラムだけでなく、下記画像ように「表示される絵」も紐づいて定義されてるんです。ですので、プログラムと絵を分離せずに、本当の意味での「一元管理」ができるんです。

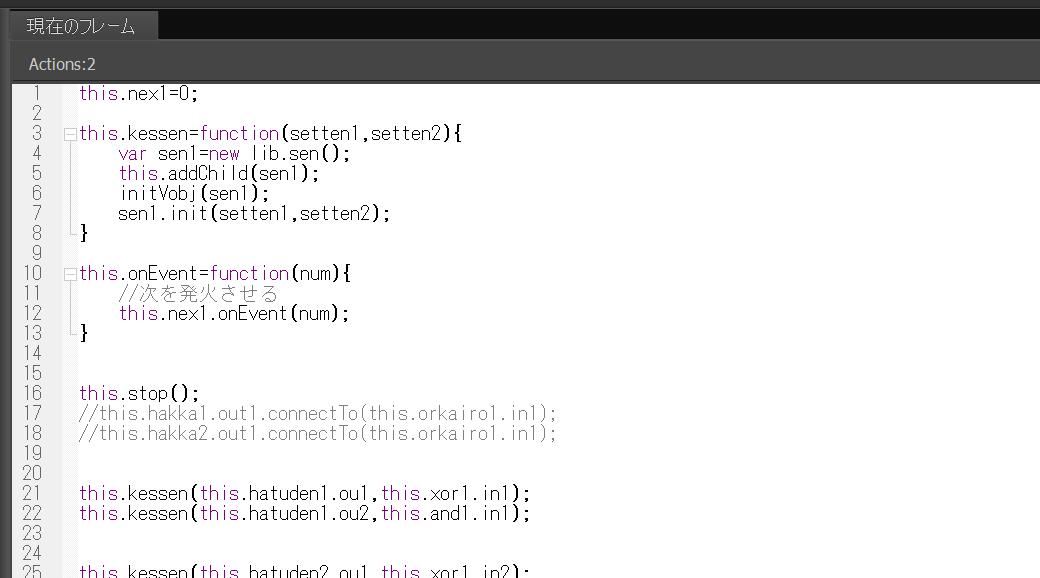
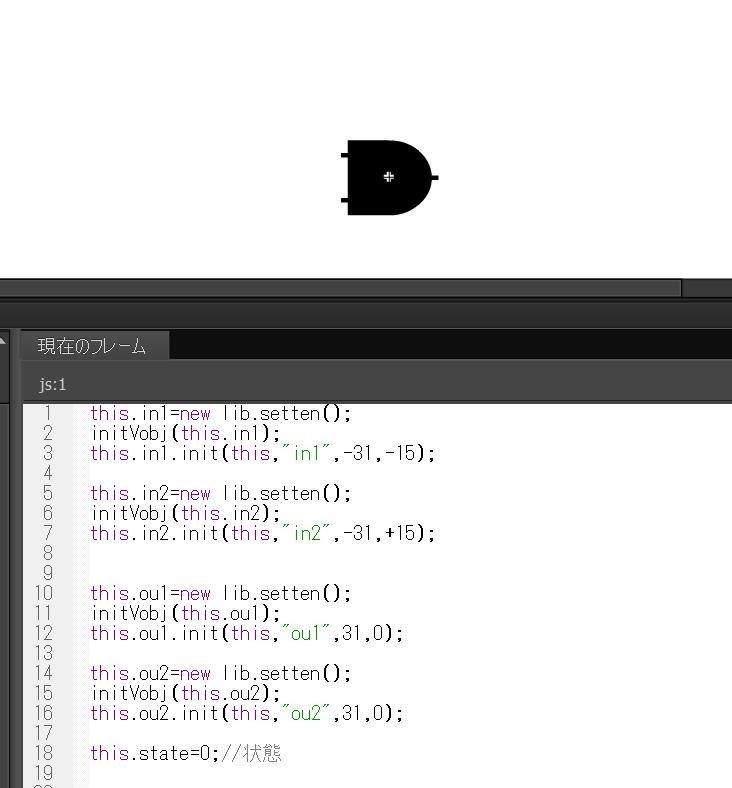
そして下記が実際に上記のライブラリの「andkairo」を開いてみた時の図です。上にある図と同時に、下にある紐づけられたプログラムも同時に表示されます。つまり、「プログラム」と「絵/アニメーション」を本当の意味での一元管理ができるようになります。これが本当に快適なんです!普通なら絵をなおすのも、プログラムをなおすのも別のソフトで行う必要があります。プログラミングツールで、絵を修正なんてできないですからね。しかし、Adobe Animate CC(旧 FLASH)ではこのソフト内でプログラムも絵も修正してしまえるのです!!

まとめ:Adobe Animate CC(旧 FLASH)なら、絵やアニメーションとプログラムを「真の一元管理」できる!
最後に簡単にまとめですが、Adobe Animate CC(旧 FLASH)の特徴はとにかく「ドローソフト」と「プログラミングソフト」の融合、それにつきます。1つのソフト内で両方ができてしまうというのが、最大の特徴です。そして、それにより、今までできなかった、「画像/アニメーション」と「構成要素のプログラム」の一元管理が可能となるんです!
次回は、このAdobe Animate CC(旧 FLASH)で実際にどうやってツールやプログラムをつくっていくのか、具体的なやり方を簡単に説明したいと思います!

⇒「Adobe Animate CC [旧Flash]」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!












