WordPressカスタマイズ記録 ~記事見直しチェックメモ機能を付けてみた!~
WordPressで自分がカスタマイズ機能追加したものの記録です。こんなこともWordPressでは出来るんだという参考にして頂ければと思います。
WordPressは非常に優秀なブログ管理ツールで、世界でも一番のシェアをもつツールになっています。さらに、プラグインを導入することで、自分に合わせてカスタイマイズもできます。まさに最強ですね。
しかし、、、そんなWordPressでも、長年使って記事数が1000とか超えると色んな問題がでてきます><
目次
今回の問題:記事数が多すぎて、見直しチェック済かどうか管理できない
本サイトでは学問系シミュレーターなどを作っています。こういった記事では「わかりやすさ」が重要なので、度々文言の修正をしたり、分かりやすいように構成を変えたりしています。つまり「重ねてリライトしていく」感じです。そのために「ここを見直して、書き直しました」「この記事は修正済み」などの印をつけたいんですよね。記事数が多いと、どうしても全部を頭で管理するのは無理なんです。
しかし、、、WordPressってこの辺りの「記事にはしないけど、その記事に付随させたい情報」を管理しにくいんですよね。標準ではこういった情報をメモする機能はないんです。
近いプラグインはあるけど・・・痒い所に手が届かない
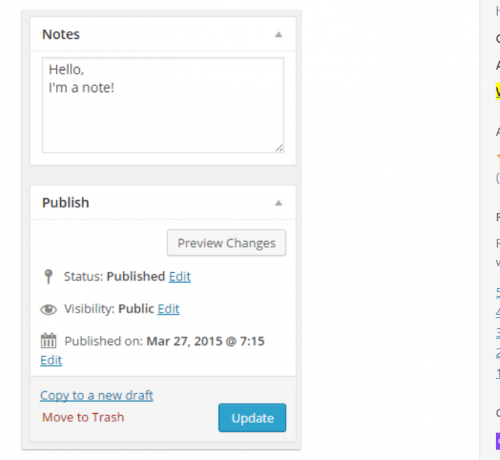
このような要件に対して、「Simple Post Notes」というプラグインがあります。記事ごとにメモが↓のように書けるものです。

しかし、このメモ、「記事投稿画面」に入らないと見れないんです。自分は見直しチェック状況を全体で確認したいので、↓のような一覧画面でメモが見れないと辛いんです。

スプレッドシートで管理してもいいけど… 二重管理になってしまう><
上記のような問題に対して「スプレッドシートで管理する」という方法もあります。WordPressとは別で記事一覧のシートをつくって、そこにメモをする方法ですね。
しかし、それだとWordPressとシートで二重管理になってしまいます。記事をつくったら、必ずシートに転機しないといけなくなり、手間になります。またその作業忘れたら、さらにややこしいことになります。
なので、、、可能であれば「WordPressのシステム内で一元管理」できたほうがよいんです。
実装:新しいpostmetaを追加して、投稿画面で入力できるようにする
上記のような問題を解消するために
2.記事一覧画面でそのメモを表示できる
ものを実装しました。
実装内容
実装はこんな感じです、
1.投稿画面で、記事とは別にメモができる
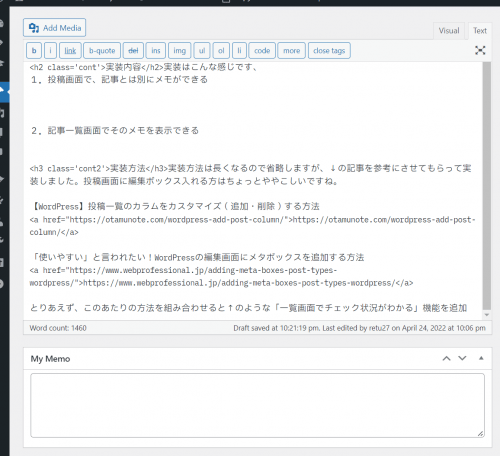
↓のように投稿画面の下にメモできる領域をつけました。ここに見直し結果など書きます。

2.記事一覧画面でそのメモを表示できる
↓のように投稿一覧画面で、各記事の「チェックメモ」を表示する列を追加しました(mymemoという列)。これで、一覧で見直しチェック状況が把握できるわけです。チェック漏れ記事がないかも一目瞭然ですね!

実装方法
実装方法は長くなるので省略しますが、↓の記事を参考にさせてもらって実装しました。投稿画面に編集ボックス入れる方はちょっとややこしいです。
【WordPress】投稿一覧のカラムをカスタマイズ(追加・削除)する方法
https://otamunote.com/wordpress-add-post-column/
「使いやすい」と言われたい!WordPressの編集画面にメタボックスを追加する方法
https://www.webprofessional.jp/adding-meta-boxes-post-types-wordpress/
とりあえず、このあたりの方法を組み合わせると↑のような「一覧画面でチェック状況がわかる」機能を追加できるわけです。
発展:チェックしたかどうかをチェックボックスで管理することも可能
今回は汎用性をもたせるために↑のように「テキストメモ」という形で実装しました。しかし、「チェックしたかどうか」という観点なら、「各記事にチェックボックスをつける」という形でも良さそうです。
一度↑のような実装方法わかったら、そういった列の追加も結構簡単にできるので、必要に応じてカスタマイズしていこうと思っています。
このように「プラグインを導入しまくる」でも悩みは解決できますが、痒い所に手が届かないことも多々あります。そんなときは、今回事例のようにおもいきってカスタマイズしてしまうと、捗ることも多々ありそうですね!少し実装は大変なので「カスタマイズする時間」と「その効率化によって削減できる時間」とのバランスになりますが、、、><

⇒「WordPressプラグイン無し機能追加」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!