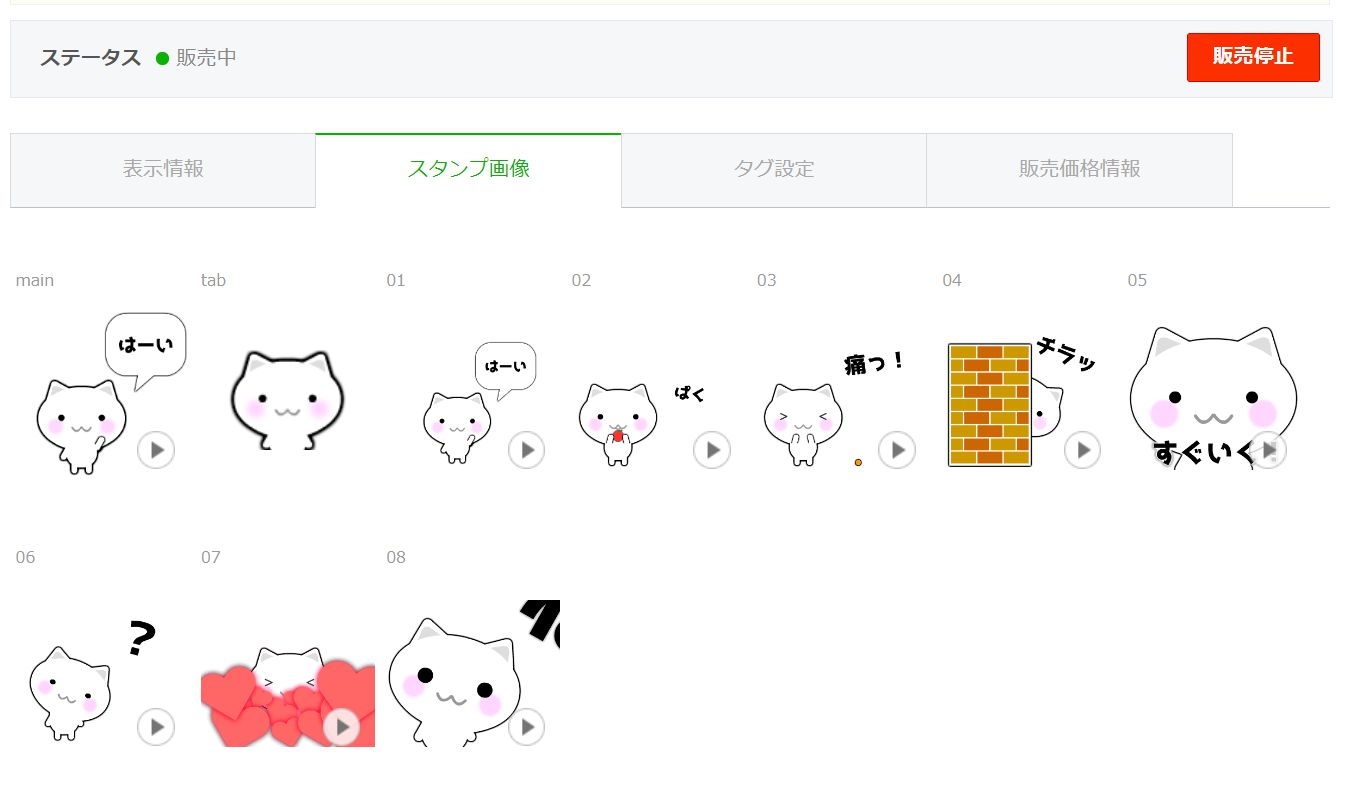
[Adobe Animate LINEスタンプ] LINE用動画の作成例の紹介
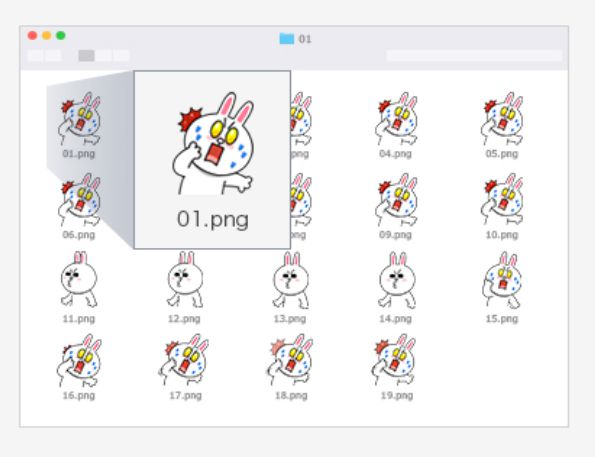
前回の記事で、LINEアニメーションスタンプに必要な要素や、作成時のルールについてまとめて紹介しました。今回は、実際にAdobe Animateを用いてどうやってアニメーションを作成するか解説致します!一応自分が作った簡単なアニメーションスタンプを例にして解説してますので、具体性はあるかと思います!

[Adobe Animate LINEスタンプ] LINEアニメーションスタンプ作成への環境設定
本サイトではAdobe Animate CCを使う時のノウハウを解説しています。このAnimateを使うと色んな形式でアニメーションが作れて便利です。その「アニメーション」という要素が最大限に活かせる場としてLINEスタンプがありますよね。LINEスタンプの安価にはアニメーションスタンプがあり、静止画より感情を刺激するものとして使われていると思います。
そのLINEスタンプを作るのに、Adobe Animate CCを使うのが実は最適な環境になっています。そこで、本ページではAdobe Animate CCでLINEスタンプを作る方法を解説していきます!

[Adobe Animate 機能/ツール解説] クラシックブラシツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回はクラシックブラシツールの役割りと使い方をご紹介していきます!
クラシックブラシツール
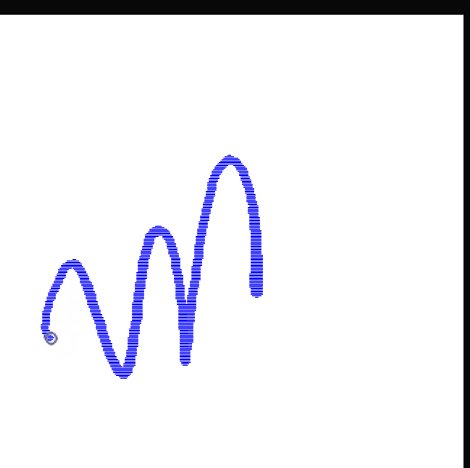
クラシックブラシツールはAnimateの中でも超重要なツールです。基本的には太さをもつ線ツールですが、様々に活用することが可能です。すべての基礎になるとこですので、しっかり理解しておきましょう!
[クラシックツールアイコン]
![]()
* 見つからない時はコチラの記事参照
使い方
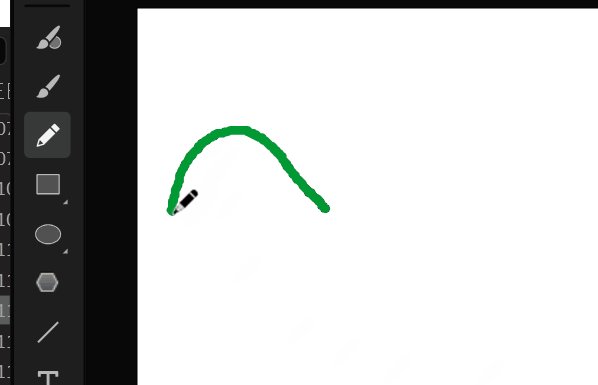
クラシックブラシツールは、フリーハンドで手書きで太さのある線が描けるツールです。クラシックブラシツールを選択して、普通に描けば線がひけます!鉛筆と違って、筆圧に対応して太さが変わったりします。マウスというより、Surface等でペンを使って描くのが良いですね!

[Adobe Animate 機能/ツール解説] 鉛筆ツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回は鉛筆ツールの役割りと使い方をご紹介していきます!
鉛筆ツール
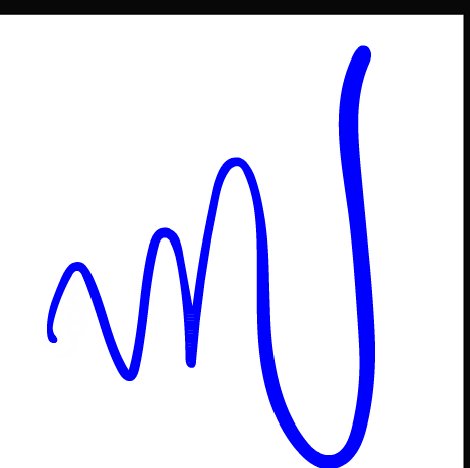
線ツールはAnimateの中でも超重要なツールです。直線を引くだけのツールですが、様々に活用することが可能です。すべての基礎になるとこですので、しっかり理解しておきましょう!
[線ツールアイコン]
![]()
* 見つからない時はコチラの記事参照
使い方
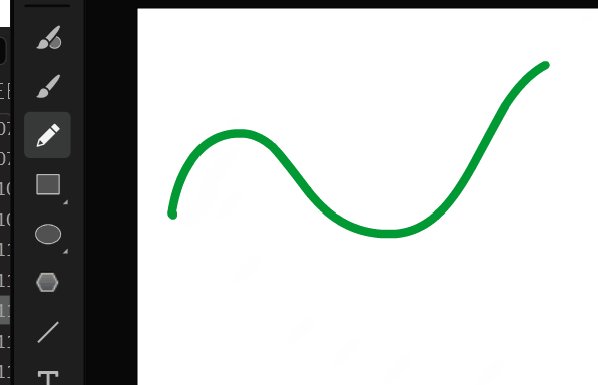
鉛筆ツールは、フリーハンドで手書きで線が描けるツールです。鉛筆ツールを選択して、普通に描けば線がひけます!マウスというより、Surface等でペンを使って描くのが良いですね!

[Adobe Animate 機能/ツール解説] ハンド/回転/タイムスクラブツール
本シリーズではAdobe Animate CCのルールの使い方を動画付きで紹介していきます!今回はハンドツール/回転ツール/タイムスクラブツールの役割りと使い方をご紹介していきます!
ハンドツール
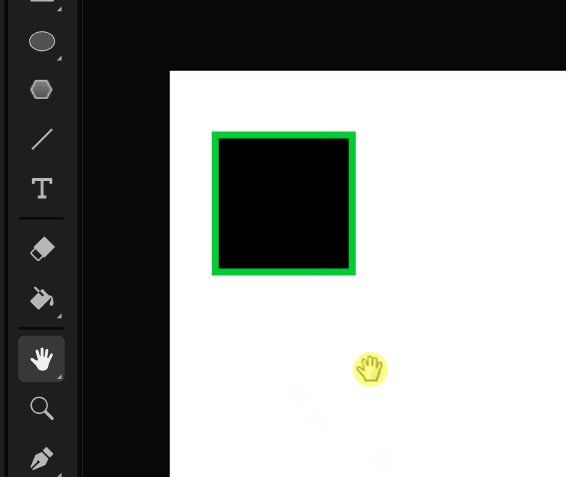
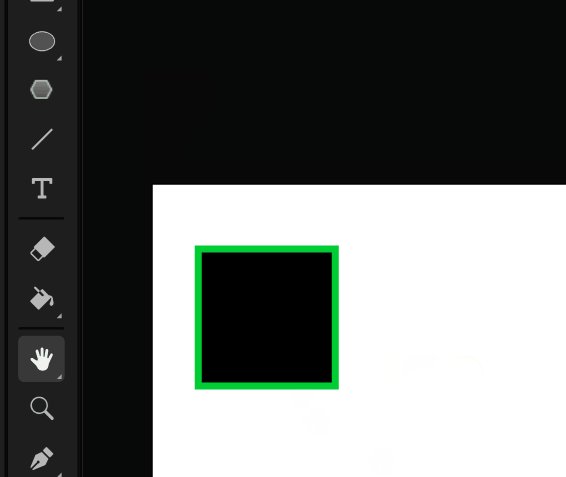
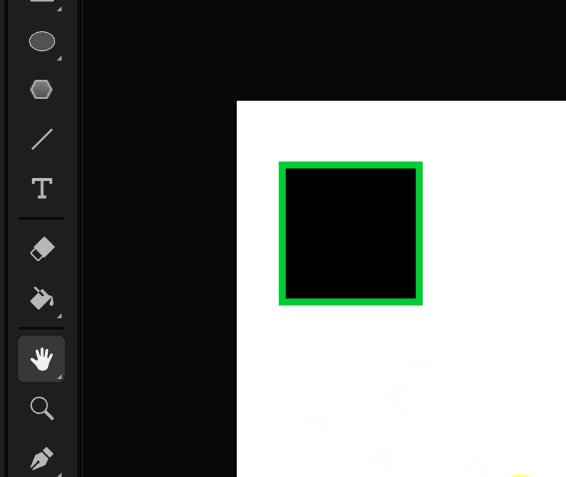
ハンドツールはスクリーンの表示領域を移動させたいときに使うツールです。マウスのスクロールや、スクロールバーでも表示領域は変えられますが、ハンドツールを使うとより直感的に操作できます!
[ハンドツールアイコン]

* 見つからない時はコチラの記事参照
使い方
ハンドツールを選択し、スクリーンの適当なところでドラッグすれば、↓のようにその分だけスクリーンが移動していきます。