Vivaldiブラウザが超便利!サブブラウザとして使ったら最強!
Chromeのタブ、多くなりすぎてゴチャゴチャになっていませんか?
PCでChromeブラウザを使っている方は多いと思います。特にWindowsでは一強状態になっており、65%のシェアがある状態になっています!Google製なのもあって、GmailやYoutubeなどと親和性も高くて便利ですよね!
そんなChromeですが、欠点もあります。それが「タブ管理」です。なんでもかんでもメールも動画もWebブラウジングもSNSもブラウザで行う時代、とにかくタブが多すぎて、整理するのが大変になったりしますよね。
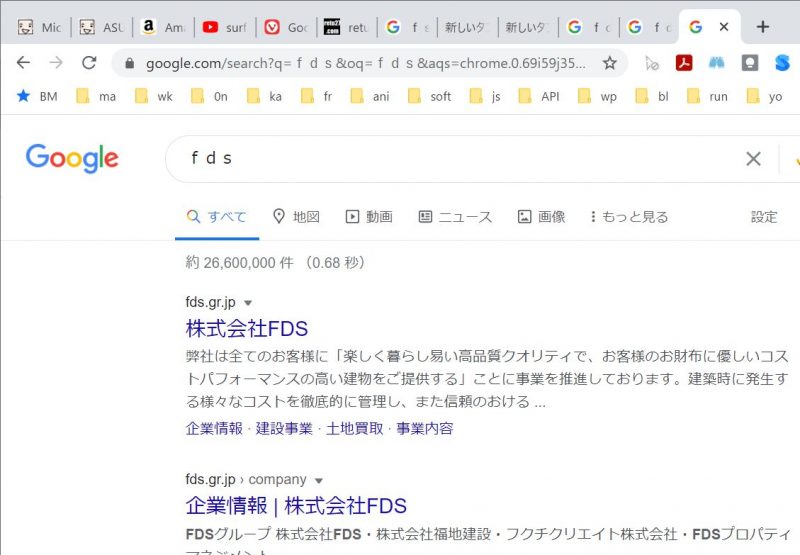
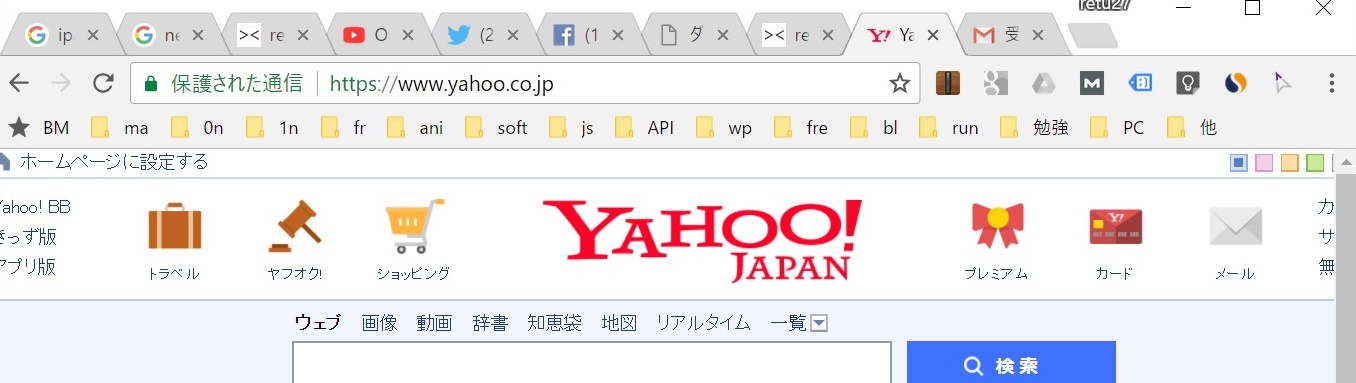
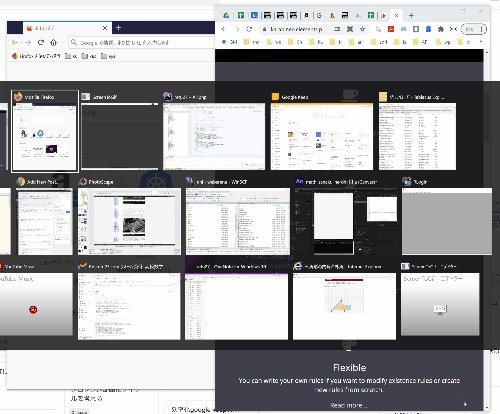
↓の画像のように、タブが多すぎてタイトルが全く見えなくなることも、、、>< こういった問題に対して、自分はChromeの特定ページをアプリ化したり、タブをAlt+Tabのように気軽に切り替えられるようにしたりと色々しています。ただ、それでもタブがゴチャゴチャになったりすることもありますよね。

また、「複数のタブを同時に横に並べて参照したい!」というような時もありますよね。こういったときはタブを別ウインドウにして切り離せば実現できますが、、、別ウインドウ化して整理が面倒になったりします。
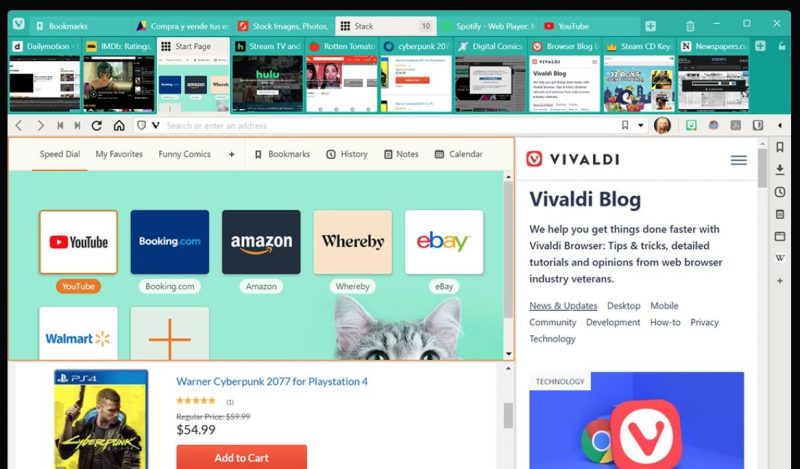
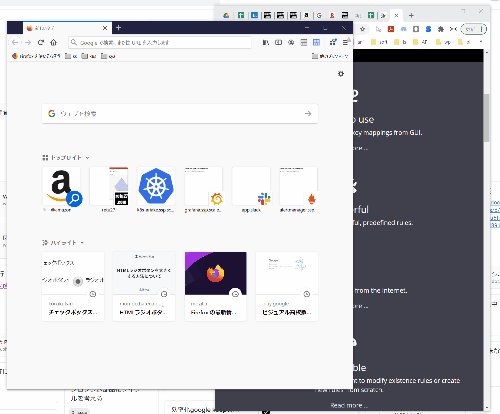
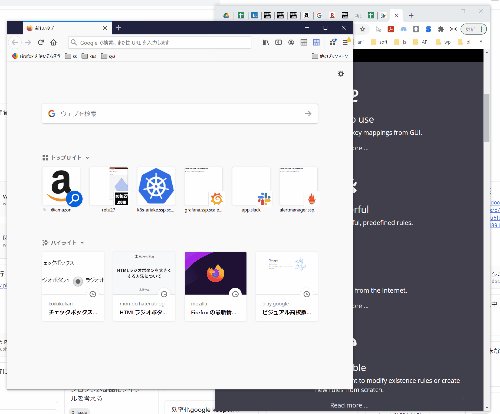
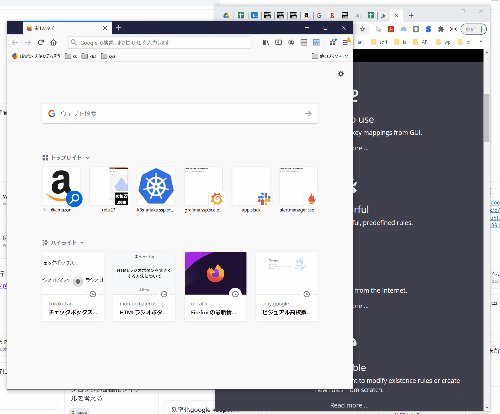
そういった「タブ管理」でお悩みの方におすすめのブラウザがあります!それが、、、今回紹介するVivaldiです!

ブラウザ内でもAlt + Tabしよう!chromeおすすめプラグインPopup Tab Switcher!
何でもブラウザでする時代。ブラウザ内でいかに作業を効率的に行うかが重要!
今はスマホの時代になり、windows特有のアプリケーションなどが少なくなりました。twitterやgmail,yahooなどはブラウザだけで見られるようにすることで、スマホでもPCでも見られるようにしています。それはとても有り難いことですよね。どこでも見られますし。また、ここ最近ではchromebookも流行っていますよね。chromeブラウザだけでOSになってしまう。ブラウザだけで何でも出来てしまう、、、そんな時代です。
だから、こそブラウザで出来ることが多すぎ問題があります。普通、Windowsでは色んなアプリ/タスクを切り替えるのにAlt + Tabを使います。それによって瞬時にアプリを切り替えられるので便利です。
しかし、chromeブラウザはあくまで一つのアプリ扱いです。Alt + Tabではchromeの中のアプリは切り替えられません。。なのでその扱いが難しかったりします。タブがいっぱいになったり、その切り替えが大変になったりとか、あるあるですよね><

「Alt+Tab」を「無変換+D」に変えるだけで、多くの人が超作業効率化するんじゃないか説
PCで一番どの機能を多用するかと言われたら、、、絶対的に「Alt+Tab」!
常々効率化のことを考えていて、思うことがあります。それはあまりにも「Alt+Tab」が便利かつ効率的だからです。
「Alt+Tab」とはWindowsでも同じみのウインドウ切り替えコマンドですね!↓のように瞬時にウインドウを切り替えられます。

一瞬でウインドウを切り替えられるので、何か参考文献を参照しながら何か書いたりとか、作業を切り替えたりとか、一瞬にしてチェンジできるわけです。当たり前のことですが、実際「Alt+Tab」の効用はハンパないと思います。
「Alt+Tab」が瞬時に使えたら、デュアルディスプレイはほぼ要らなくなる
上記の通り、「Alt+Tab」の操作自体は一瞬です。0.2秒程度でウインドウを切り替えたり、戻したりできます。
自分自身もそうなので、この「Alt+Tab」を使いこなせれば、はっきりいって多くのマルチディスプレイ需要はこれでカバーできてしまう気がします。瞬時にウインドウ切り替えて見られるので。マルチディスプレイで首を動かすよりも、圧倒的に速いんです!
ディスプレイある程度狭いほうが効率良いんじゃないか説
Surface Proの12.3インチの狭い画面に嘆いていたけど、実は効率良いんじゃないか説
Surface Pro8、画面大きくなって発売することを期待していたんですが出ませんでした。Surface Pro4から変わらぬこの12.3インチ、、、さすがに狭すぎではと思っていました><
一般的に、画面が大きいほうが作業効率上がると言われていますよね。しかし、よくよく画面が大きなSurface Bookをつかってみたり、マルチディスプレイを使ってみると、画面が狭いほうが効率的なのではと思ったりします。
もちろん適度な広さは必要だと思いますが、無駄に広くても意味ないと思うんですよね。なぜ画面が狭いほうが効率的だと思うのか。その理由を自分の経験談踏まえてまとめてみました!
[Adobe Animate LINEスタンプ] 作成したアニメーションの登録/公開まで
本サイトではAdobe Animate CCを使う時のノウハウを解説しています。このAnimateを使うと色んな形式でアニメーションが作れて便利です。その「アニメーション」という要素が最大限に活かせる場としてLINEスタンプがありますよね。LINEスタンプの安価にはアニメーションスタンプがあり、静止画より感情を刺激するものとして使われていると思います。
そのLINEスタンプを作るのに、Adobe Animate CCを使うのが実は最適な環境になっています。そこで、本ページではAdobe Animate CCでLINEスタンプを作る方法を解説してします!今回はAdobe Animateで作ったアニメーションをLINEスタンプとして公開するまでの手順になります。