ディスプレイある程度狭いほうが効率良いんじゃないか説
目次
Surface Proの12.3インチの狭い画面に嘆いていたけど、実は効率良いんじゃないか説
Surface Pro8、画面大きくなって発売することを期待していたんですが出ませんでした。Surface Pro4から変わらぬこの12.3インチ、、、さすがに狭すぎではと思っていました><
一般的に、画面が大きいほうが作業効率上がると言われていますよね。しかし、よくよく画面が大きなSurface Bookをつかってみたり、マルチディスプレイを使ってみると、画面が狭いほうが効率的なのではと思ったりします。
もちろん適度な広さは必要だと思いますが、無駄に広くても意味ないと思うんですよね。なぜ画面が狭いほうが効率的だと思うのか。その理由を自分の経験談踏まえてまとめてみました!
狭い画面が効率的な理由1:稼働範囲が狭いほうが移動距離が少なくて済む!
これはSurface Bookを使っていて感じました。確かに画面が大きいと広いです。広いから多くの情報が表示できてそれも素晴らしいです。
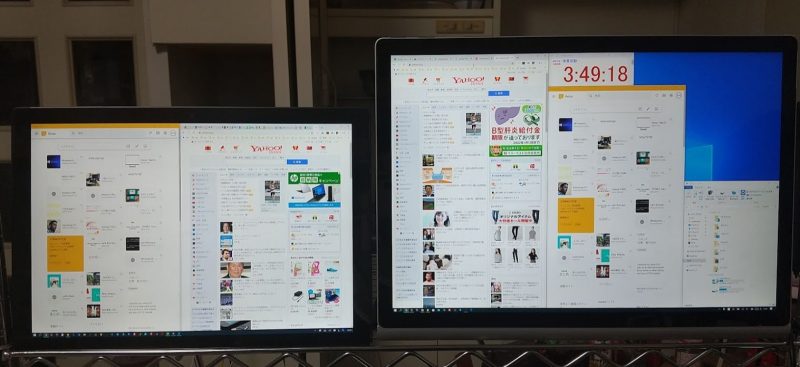
しかし、、明らかに移動が非効率になります。狭い画面だったら少しの移動で済んでいたところが、広くなると大移動になったりします。↓のように画面の大きさが違うのを見てもらえば分かりますよね。大きな画面だと上から下に移動するのも一苦労です。

マウスの移動って経験していると分かるのですが、近距離移動だと2ステップで移動できるんですが、遠距離移動だと2ステップ以上かかってしまうんですよね。「遠距離を高速移動+短距離で位置調整」みたいな。その追加の1ステップが明らかに無駄になるんです。
狭い画面が効率的な理由2:マウスを見失うことが多い!
これは広い画面やマルチディスプレイあるあるだと思います。画面が広くなると、上記のとおり移動できる範囲が広くなります。それによって、、、マウス見失うことも多いですよね。そして広いほどそのオーバーヘッドが大きくなったりします。
見失った後も、狭い画面ならすぐ見つけられますが、マルチディスプレイだと2秒以上かかかったりしますよね。そういうことが多々あり、非効率と感じます。
↓こんなになっていたら、マウスどこにいるか分からなくなりますよね><

狭い画面が効率的な理由3:マルチウインドウだと端で止まるのが大変!
これはマルチディスプレイの問題点ですね。結構重要です。マウスの移動って、シングルディスプレイなら端にぶつかるような形で移動できるのがメリットだったりします。
WindowsでもMacでもやっぱり、メニューやタスクバーって端にあること多いですよね。そんな時、端にぶつかるような形で移動できるとすごく楽ですよね。瞬時に移動できますし、マウスを見失わない。
↓タスクバーも最下部にあるからこそ、移動して押しやすいんですよね

それに比べてマルチディスプレイでこれやると、どっちのディスプレイにいったのか分からない状態になります、、、そして理由2のマウス探索が必要な状況に、、、あまり効率的ではないですよね。
狭い画面が効率的な理由4:人間が一度に見られる範囲なんて限られてる。無限に広くても意味がない!
今までの理由は操作上の非効率性の問題でした。しかし、大きなディスプレイは多くの情報を表示できるというメリットがあります。しかし、それが必要な場面は限られるのではというのが自分の印象です。
なぜなら、「人間が一度に見られる範囲/視野」は限られるからです。大きな画面があったとして、人間はそこにある全ての情報を一度に把握できるのか、、、というとそうではないはず。
あくまで、その広い画面の中の一部に焦点を置いて見てるはずなんですよね。つまり、画面広くても集中して見てるのはほんのごく一部。だったら狭い画面でも問題ないのでは??と思ったりします。
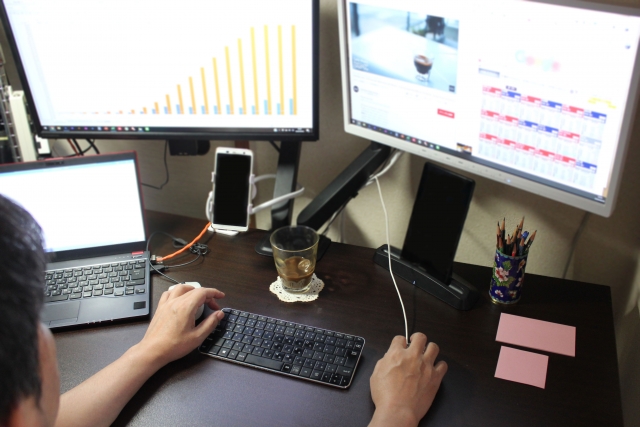
例えば↓のような画面でも、実際集中して見ているのは赤枠の一部分だけだったりします。ある瞬間に見れる範囲って本当に狭いんですよね。だったらそんなに広くても無意味じゃないか、、というのが自分の考えです。

もちろん、明らかに広いほうがいいときあります。デザインとか、株価チャートの列挙とか。こういったものは、スクロールせずにどれだけ一度に見られるかが重要になったりするので。
でも、webページとか論文とかエクセルデータとか、そういったものはある程度までは一度に見られる範囲が広がると効率的になったりしますが、実は一定以上は広くてもあまり意味ないんじゃないかと思うんですよね。視野に限りありますし。
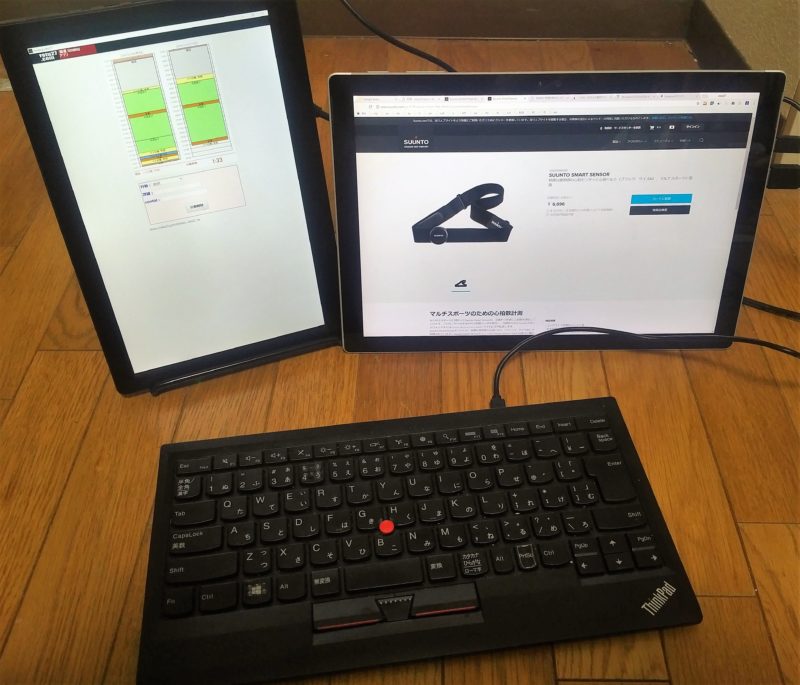
実際自分も文章読む効率上げるために↓こんな感じで縦画面サブディスプレイ使ってたんですが。実際問題、あまり効率変わらないんですよね。むしろ、縦に長くて、首を上下しなければならず、非効率になりました。良さそうに思えても、実際やってみると全然使えなかったりします><

まとめ:効率を考えると、広さが正義とはいえないと痛感
自分はSurface ProとSurface Bookをもっています。でもずっと使っているのはSurface Proです。そこには色んな理由がありますが、実はこれが大きな要因です。
画面が広くても効率的になるとは限らないです。人間の視野に合わせて、その視野範囲に限定して操作できたほうが効率的だったりします。無駄に広いと、マウスを追うだけで一苦労ですし、目的のボタンを押すだけでも大変になってきます。実際、自分もSurface Proの広さで十分なのではと感じています(もうちょっと広いほうがいいけど、、、^^;)
もちろん必要ならいいんですが、実は狭い画面で試行錯誤したほうが効率的だったりします。一度改めて自分にあったディスプレイの大きさを考え直してみてもよいかと思います!

⇒「PC作業効率化」カテゴリ記事一覧
その他関連カテゴリ