Adobe Animate CCの素晴らしいサンプル集サイト見つけました!コレを見れば何が作れるかわかる!
目次
Adobe Animate CCで何が出来るか分かりにくい…そんな方にオススメなサイト!
Adobe Animate CCというソフトは非常にわかりにくいです。FLASHの後継ということで知られていますが、「Animate」という謎の名前に変わったことで、何が出来るのかが非常にわかりにくいソフトになってしまいました。ユーザーも少ないですしね。
Adobe Animate CCはアニメーション作成が基本ですが、自分がこのサイトでサンプルを見せている通り、それ以外にも多くの種類のコンテンツが作れます。表現力は無限大。でも、それが伝わらない…
ということで、少しでも分かりやすい形で伝えられないかと、色々探っています。そんな中、英語ですが非常に素晴らしいサイトがありましたのでご紹介させて頂きます。Adobe Animate CCでどんなコンテンツが作れるのかが分かりやすくなりますよ!
英語サイト、10個程度のサンプルですが、ものすごく分かりやすいです!
オススメしたいサイトが下記のサイトです。英語サイトですが、英語を読まなくても、サンプルだけでもイメージしやすいと思いますので、是非見てみて下さい。
■Tour de Animate
http://www.tourdeanimate.com/
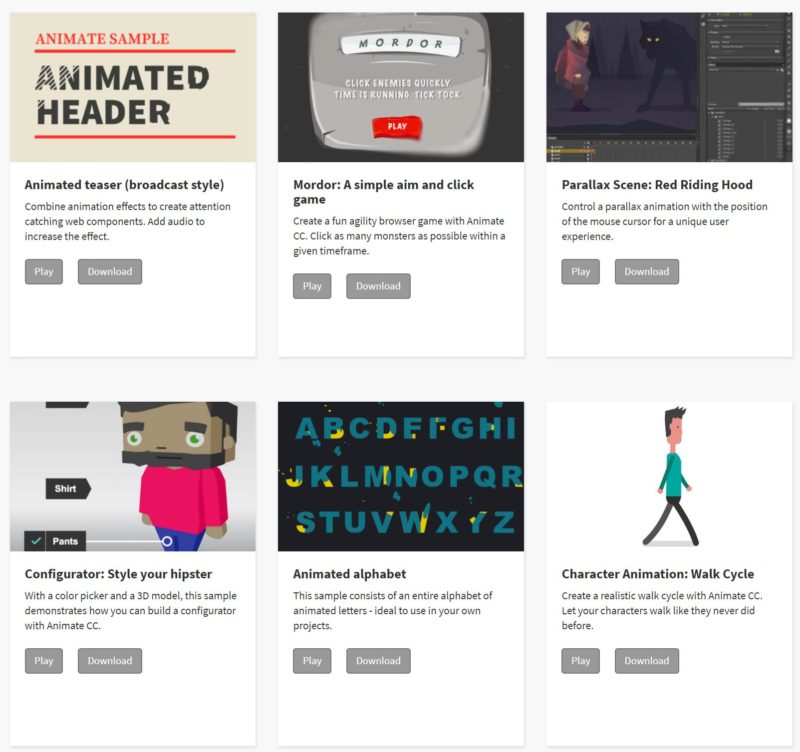
こちらのサイトには以下のスクリーンショットのように、10個程度のアニメーションの例が並んでいます。そして、それぞれのサンプルを選択して、実際に動かすことができるようになっています。

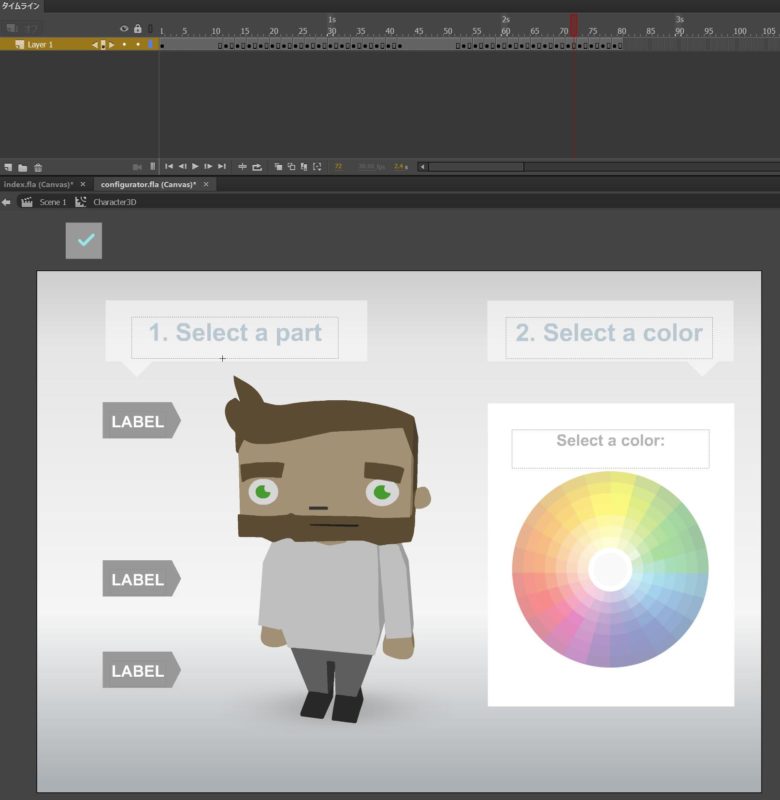
以下はその中の一つを選んだときの画面例です。このサンプルでは。「select a color」というパネルで色を選択すると、絵の中のおじさん(実際は左右に動いている)の服の色が変えられるサンプルです。これはアニメーションというより、ユーザーが操作できるインタラクティブなコンテンツになります。こんなモノもAdobe Animate CCをつかうと、作れてしまうんです!わかりにくかった「Adobe Animate CC何が作れるか」という部分が、具体例で見れてしまうんだからスゴイありがたいです!
なんと、チュートリアルや実際のflaファイルまでダウンロード出来ちゃう!これはスゴイ!
一番ビックリしたのが、チュートリアルや実際のflaファイルまでダウンロードできてしまう事です!ちょっとユーザー登録をする必要があるのですが、それさえすれば、上記のサンプルが全てダウンロード出来ちゃうんです!サンプルを「見る」だけでなく、「作り方、作られ方」まで理解することができます!

さらに嬉しいのは、このサンプルの作り方が書かれたPDFまで付いていることです。英語ですけどね。コレを見ると、画像だけでも、どんな風に構成されているのかが、なんとなくイメージつくかもしれません。英語なんでちょっと大変ですけどね。

本サイトも沢山のサンプルを掲載し、ダウンロード出来るように構成していこうと思います!
このサイトは素晴らしいですよね。Adobeのページだけだと抽象的で分かりにくい部分を、具体的な例で説明してくれているのですから。非常に参考になりますし、実際のflaファイルをダウンロードできるので、どんな風に作っているのかが一目瞭然です。flaファイルの解析は、それなりのスキルは必要になりますが、説明と合わせて見れば、そこまで難しくないはずです。
ただ、問題なのは英語なことですよね。いくら何でもとっつきにくいです。そのため、本サイトでも近い構成でサンプルを提示し、その作り方/構成を簡単に説明するような記事を作ろうかなと思います。ダウンロードファイル付きで。どちらかというと、アニメーションよりもプログラムチックな例が多くなりそうですが。そういった例があると、Adobe Animate CCで何が出来るか、そしてどのように作るのかも分かりやすくなると思いますし。
Adobe Animate CCをどうにか広めるためにも、Adobe Muse CCみたいに開発中止にしないためにも、自分も頑張りたいと思います!
⇒「Adobe Animate CC [旧Flash]」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!














