Taskerの4つの要素を解説!(Task/Profile/Var/Scene)
目次
Taskerの4つの要素を解説します!この4つの役割を覚えておけば大丈夫!
Taskerは非常に便利で拡張性を持ったAndroidのソフトです。しかし、ややこしい部分があり、普通の人にはとっつきにくいソフトになっています。
そこで、この記事ではそのTaskerの重大4要素であるTask/Profile/Var/Sceneをそれぞれ解説していきます!この4つの要素を理解すれば、Taskerの使い方が分かってきます!それぞれを細かく説明する前に、各要素の簡単な説明をまずしておきます。
[4つの要素の役割/意味]
Task:タスクの定義(~する、の定義)
Profile:タスクの起動条件設定(~だったら、の定義)
Var: 変数の定義(タスク間での情報の受け渡しの管理)
Scene: 画面の定義/管理(タスクで表示する画面の定義)
こんな感じです。1番重要なのが「Task」と「Profile」です。Taskerは「○○したら、○○する」というルールを自分で作れるソフトですが、ソレを定義するのがこのTaskとProfileです。そして、これらをVar/Sceneの2つがサポートしてくれる感じです。それでは、それぞれ順に解説していきます!「「
1.Task(タスクの定義)
まずTaskとは「タスクの定義」のことです。簡単に言うと、「○○したら、○○する」というルールの「○○する」の部分を定義できます。つまり、ルールの中でも1番重要なアクションを定義するのがこのTaskなんです!
Androidの様々なアクションを発動できます!
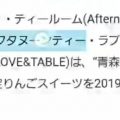
Taskでは様々なアクションを起こすことができます。その一覧は下図のようなものです。

一部だけ抜粋してみると、、、
[アクションの種類]
Alert:ポップアップ画面を表示できます
App:任意のアプリを起動したりできます
Audio:音を鳴らせます
Display:画面表示の設定を変えたりできます
File:特定のファイルを開いたりできます
Net:ネットの設定を変えたり出来ます
Input:タップしたりキーボードを打ったり自動で出来ます
という感じです。本当にこれも一部で、何でもできると言ったほうが良いくらいですね!
色んなアクションを組みあせて、Taskを定義出来ます!
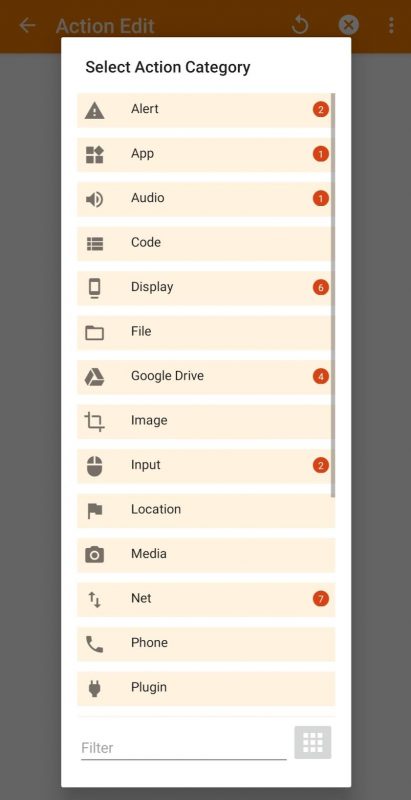
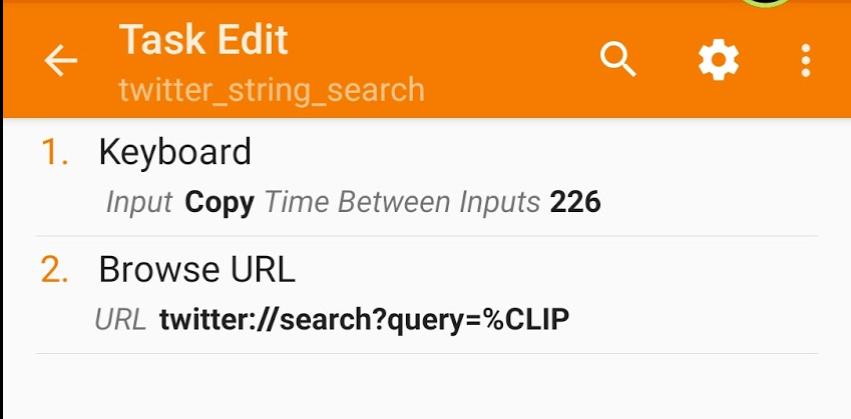
実際のTaskの定義は、上記アクションの組み合わせで定義していきます。例えば、コチラで紹介している選択文字列をTwitterで検索するアクションは次のように定義できます。
まず1つ目のアクションで選択文字列をCopyして、2つ目のアクションでその文字列に従ってTwitter検索しているという感じです。このように、複数のアクションを組み合わせてTaskは定義していきます!

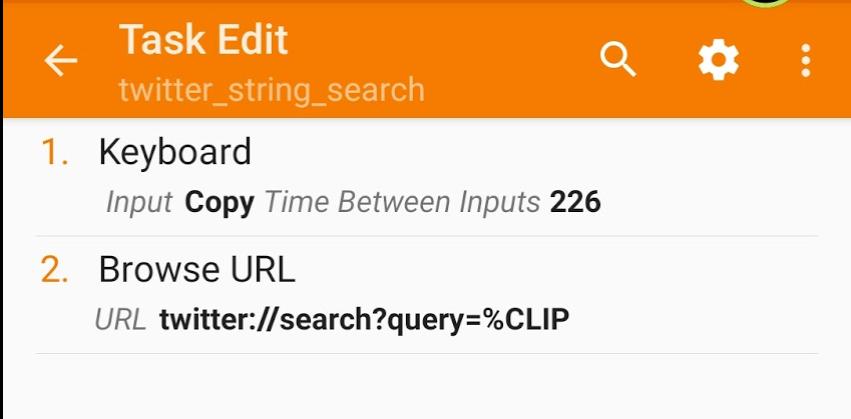
IF文やFOR文など、プログラミングで用いる構文も使えます!
アクションの中にはIF文や、FOR文などといったプログラミングで使用する構文もあります。これらを使用することで、条件判定のあるタスクも表現でき、より本格的なアクションを作成することが可能です!表現レベルは普通のアプリのプログラムと同等となるわけです。大概のアプリの役割はTaskerだけで表現可能なわけですね!

2.Profile(タスクの起動条件定義)
次にProfileです。コチラは、Taskerのルールである「○○したら、○○する」の「○○したら」の部分を定義できます。Taskがアクションであるならば、Profileはその発動条件を定義できるんですね。
色んなタスク発動条件を定義できます!
その発動条件とは、以下のようなものがあります。
[Profile発動条件の種類]
Application:特定のアプリが起動した場合…
Day:特定の日付になった場合…
Event:色んなシステムのイベントが作動した場合、、
Location:特定の場所に入った場合…
State:システムが特定の状況に入った場合…
Time:特定の時間になった時
EventとStateはわかりにくいですが、色んなものがあります。例えば電池容量が一定以下になった場合、画面オフになった場合等です。システムの状況を感知して、Taskを起動できるわけです。
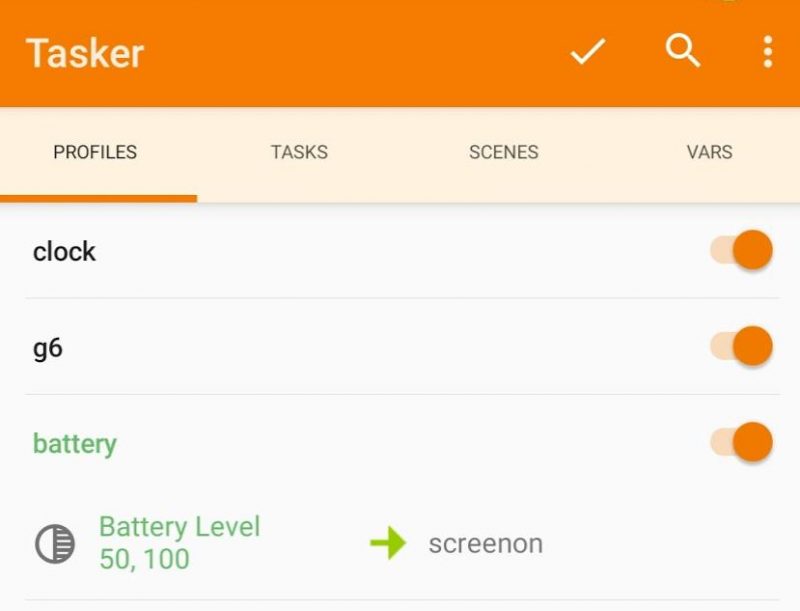
実際のProfileの定義は↓のような感じです。これは電池容量が50~100%になった場合に、screenonというTaskを実行するという定義です。screenonというTaskが既に定義してあり、それをこのProfilega電池状況を見て呼び出す設定になっています。

3.Var(変数の定義/管理)
次が、Varですね。これは分かりにくいですが、アクションとアクションの間の情報のやり取りをする箱を定義できるものです。プログラミングでいう変数ですね。実際の定義は下図のようになっています。
左側が変数の名前で、右側がその変数の値というペアで定義されています。%Actalertという変数があり、その中にはokという値が入っている状況です。

Var(変数)は値が入れられるボックス。自由を中身を入れ替えたり、取り出したり出来ます!
この変数、なかなか説明しにくいいですが、簡単にいうと「値が入れられるボックス」です。一時的に値を入れておくことができ、そこから名前を呼ぶと値が取り出せるボックスです。
下図の「Twitterで選択文字列を検索するアクション」でいうと、%CLIPが変数になります。1つ目のアクションでこの%CLIPという変数に選択文字列が入ります。そして、それを使って2つ目のアクションでは「twitter://search?query=%CLIP」というURLにアクセスするのです。このURLは選択文字列によって変化します。例えば選択した文字列がaaaという文字なら、%CLIP=aaaと値が入ります。そして、アクセスするURLは「twitter://search?query=aaa」になるわけです。このように変数を使うことによって、実際にアクセスするURLを動的に変えられるわけです。

4.Scene(画面の定義/管理)
最期の要素はSceneです。これはTaskで使う画面んを定義できる機能です。例えば、下図のような画面を作成できます(ちょっとデモ的な変な画面になっていますが)
画像のように、テキストとか画像とか図形とか、自由に画面上に色々おけるんですね。そして、表示する画像やテキストは、上記で説明した変数を設定することも可能です。つまり、Taskの動作によって、表示するテキストを変えたり、画像を変えたりすることも可能なんです!なので、「Taskで色々処理した結果をこのSceneにアウトプットする」という使い方ができます。
Sceneにはテキスト/画像/Web画面など、様々なものが置けます!
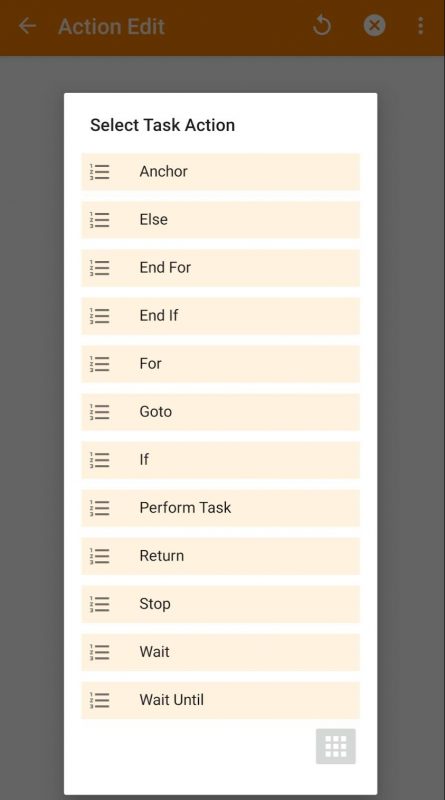
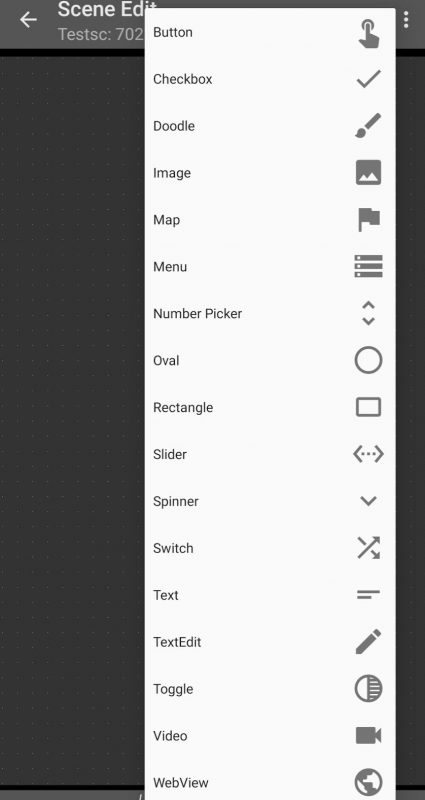
上記のように、Sceneは様々な要素を使って画面を作成する機能です。このときに置けるものとしては、下図のように物凄く沢山のものがあります!

一部だけ抜粋してみると、、、
[Sceneに置けるもの]
Button:タップできるボタンを設置できます。押したときに、どのTaskを実行するか定義できます
Checkbox:一般的なWeb画面でよくみるチェックボックスです
Image:画像を貼り付けられます
Rectangle:四角図形を貼り付けられます
Text:文字列を表示できます
WebView:特定ページのWeb画面を表示できます。
という感じ。本当に何でもこの画面に置けちゃうんです!普通にアプリ作成するときと同じような画面が作れちゃうんです!
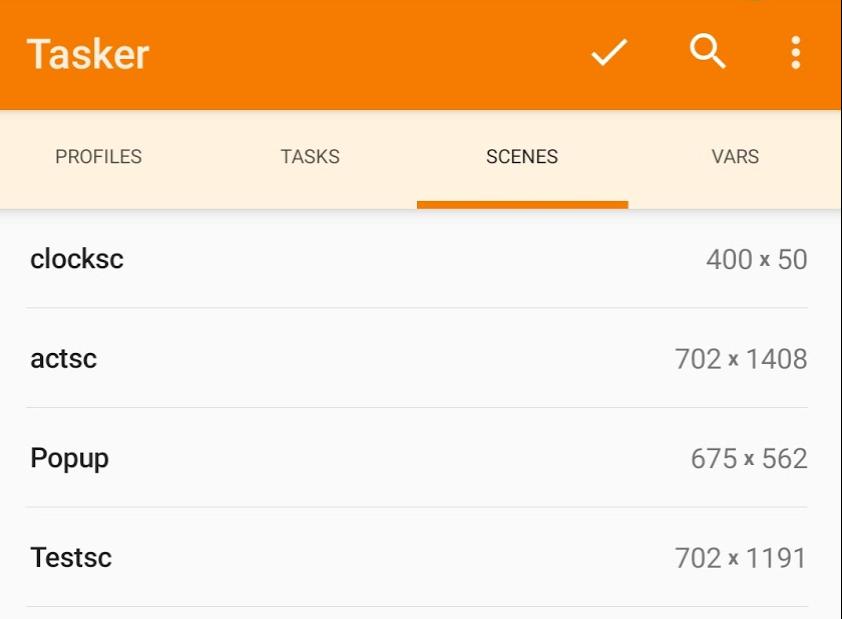
このように作成したSceneは、Scenesのトップ画面で、このように作成したSceneの一覧を管理できます。ここから再編集することも可能です!

まとめ
Taskerには以下の4つの要素があります。その要素はそれぞれ
[4つの要素の役割/意味]
Task:タスクの定義(~する、の定義)
Profile:タスクの起動条件設定(~だったら、の定義)
Var: 変数の定義(タスク間での情報の受け渡しの管理)
Scene: 画面の定義/管理(タスクで表示する画面の定義)
という役割を持っています。といっても、一番重要なのは「Task」と「Profile」です。この2つを使いこなして、まずは慣れていきましょう!!
⇒「Tasker[Android自動化]」カテゴリ記事一覧
その他関連カテゴリ