WordPressのGutenbergで秒速で設定済みブロックを呼び出す方法!超効率的!これでGutenberg移行も怖くない!
3日前くらの記事で、いかにWordPressの新エディタであるGutenbergが非効率かを愚痴ってました。基本的に、Gutenbergは直感的に画像や動画などが呼び出せる代わりに、定型的なブロックを扱いにくいという欠点があるんです。
その特徴を明確に表すのがブロックを呼び出すショートカットです。日本語環境でのリスト形式のブロック呼び出しは以下の通り。
/リスト
なんと、半角でスラッシュを打った後に日本語で「リスト」と打たなきゃいけないんです!半角と全角、、、さすがにこれじゃ運用がなりたちません。さらに、呼び出した後にはcssのクラス設定など毎回設定しなければならないんです!面倒の極みです!
ここについて、どうにかならないか色々試行錯誤していたのですが、良い方法が見つかりました!一部プログラムの追加入りますが、コチラの動画のように超秒速で定型ブロックを配置できます!
しかもショートカット文字列は自由に設定可能!オススメなので是非、利用してみて下さい!!
目次
Gutenbergで効率的に設定済みのブロックを呼び出す方法:再利用ブロック
Gutenbergで効率的にブロックを配置するためのテクニックとして「再利用ブロック」というものがあります。これは「特定のブロックを、再利用できるように名前をつけて保存できる機能」です。コレを使うと、設定済みのブロックを再度名前付きで呼べるようになります。
その前に、普通に見出しを作る手順を見てみましょう。
普通に見出し(H3)を作る手順
自分は<h3 class="cont2"></h3>という要素を見出しで頻繁につかっているのですが、通常通りにブロックを作ろうとすると、、
ブロック種から見出しをマウスで選んで、

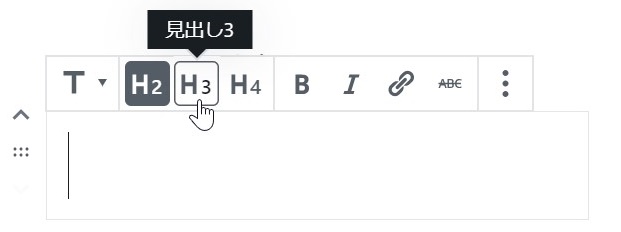
見出しの種類からH3を選んで、、

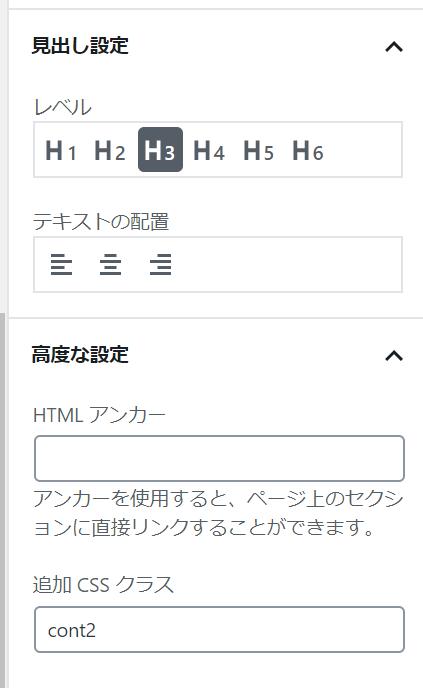
右側の詳細設定で「追加CSSクラス」にcont2と入れるという手順になります。

ちょっと面倒すぎますよね。
再利用ブロックの登録方法
そこで出てくるのが「再利用ブロック」という概念です。これは、任意の設定済みのブロックを定型化して名前をつけられるものです。その手順は、、
手順1)設定済みブロックメニュー呼び出し
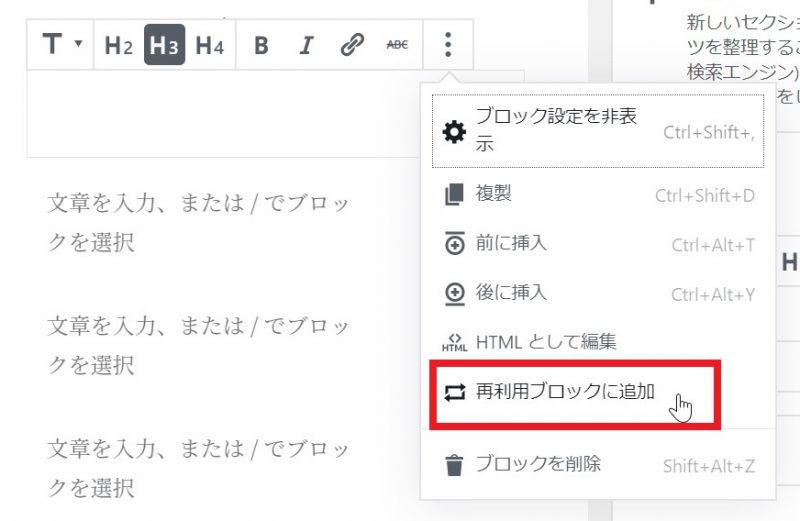
設定済みで登録したブロックのメニューボタン(1番右のボタン)をクリックして、下図赤枠の「再利用ブロックに追加」を選択

手順2)名前を付けて登録
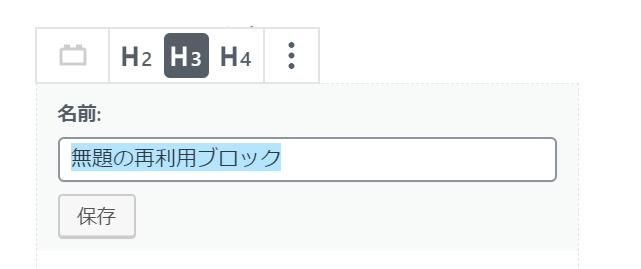
ここで下図のような画面になりますので、名前をつけて登録しましょう!

ここでつけた名前でショートカット的にブロックが呼び出せるようになります!なので半角で短い名前で付ける事を推奨します!
ここでは「hs」という名前にします。これで「/hs」でこの設定済みブロックが呼び出せるようになります!

再利用ブロックはクセが強い!通常ブロックへの変換が必要!
上記のように登録した「再利用ブロック」ですが、そのままでは使えません。試しに「/hs」と打ってみましょう。
なぜなら、「再利用ブロックはテンプレートであり、基本は編集不可能」「編集すると再利用ブロックまで変わってしまう」からです。なので、「編集」ボタンを押して、文字列を入力してしまうと再利用ブロックまでその文字が入ってしまうんです。再利用ブロックの編集はテンプレートの編集なのです。
なので、再利用ブロックは「通常ブロック」に変換してから利用する必要があるんです。その手順は以下の通りです。
再利用ブロックを通常ブロックにする方法
以下の2ステップで通常ブロックに変換できます。
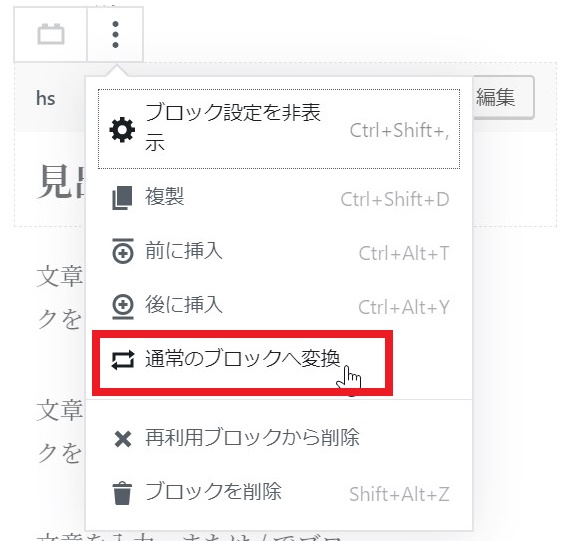
手順1)詳細設定ボタンを押す
手順2)「通常のブロックに変換」ボタンを押す
これで、普通のブロックと同様に編集できるようになります!!ちゃんとh3の設定やcss classの設定も設定どおりになっています!!

秒速で再利用ブロックを、編集できる形で呼び出す方法!
上記のような手順で、再利用ブロックに登録することで、好きなショートカットで設定済みブロックを呼び出せるようになりました!
しかし、実際運用すると、上記の「再利用ブロックから通常のブロックへの変換」が面倒です。たった2ステップですが、毎回毎回になると超煩わしいです。
そこで、functions.phpとjavascriptにちょこっとプログラムを入れるだけで、ノーステップで通常ブロックとして再利用ブロックを呼びだせる方法を作りました!少しコードを登録するだけなので、プログラムわからない人でも簡単にできますよ!
プログラムとしては、「Ctrl + Enterボタンが押されたら、自動的に上記の通常ブロックに変換する操作を行う」ものです。ただ、それだけなのですが、超便利になります!
プログラムの反映の仕方
手順1)以下のプログラムをmyscript.jsとして保存
下記のプログラムをmyscript.jsとしてfunctions.phpと同じフォルダに保存して下さい。
function KeyUpFunc(e){
if (e.ctrlKey && e.keyCode==13){
//var elm3 = document.getElementById('post-preview');
var elm3 = document.querySelector('[aria-label="詳細設定"]');
if (elm3){
elm3.click();
}
elm3 = document.querySelector('[aria-label="通常のブロックへ変換"]');
if (elm3){
elm3.click();
}
}
}
// イベントリスナーに対応している
if(document.addEventListener){
// キーボードを押したときに実行されるイベント
document.addEventListener("keyup" , KeyUpFunc);
// アタッチイベントに対応している
}else if(document.attachEvent){
// キーボードを押したときに実行されるイベント
document.attachEvent("onkeyup" , KeyUpFunc);
}
手順2)以下のプログラムをfunctions.phpに追記
functions.phpの最後に以下のコードを追記して下さい。バックアップとかとってから行ってくださいね。
function myadmin_script(){
wp_enqueue_script('wpmyscript',get_stylesheet_directory_uri().'/myscript.js');
}
add_action('admin_enqueue_scripts', 'myadmin_script');
これだけで完了です。
通常ブロック呼び出しの使い方!
使い方は簡単です。
手順1)再利用ブロックで登録した名前をスラッシュ付きで入力して(Enterキーはまだ押さない)

手順2)CtrlとEnterを押せば良いだけです!すると、下図のようにブロックとして編集可能になります!

動画で見ると、こんな感じです!分かりやすくするために遅く入力してますが、実際は秒速で呼び出せてます!

まとめ:これで秒速で設定済みブロック呼び出し!定型入力もラクラクです!
以前の記事で自分は「Gutenbergは表現力が高いけど、日々の定型入力では効率が悪すぎる」と不満を述べてました。正直、「/リスト」とか日本語ショートカットはありえないです>< しかも、そこからまたh3の選択や、classの設定が必要という面倒さ。有り得ないです。
しかし、今回の「再利用ブロックを利用した秒速ブロック呼び出し」を使うと、任意のショートカット文字列で設定済みのブロックをすぐに呼び出せるようになります!これなら、1秒でいつもの定型タグなどを呼び出せます。ちゃんと英語ショートカットで^^
使い方としては、最初にプログラムの登録が済んでいれば、1)設定ブロックを再利用ブロックとして名前付きで登録して、2)ショートカットとCtrl + Enterキーで呼び出しという手順になります。
超便利になると思いますので、是非活用してみて下さい!
⇒「WordPressプラグイン無し機能追加」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!