[Adobe Animate CC] 完全なるエンジニア派の自分が、Adobe Animate CCを多用する理由!
Adobe Animate CCの使い方の記事をたくさんアップしていましたが、忙しく途中で止まっていました。申し訳ありません。4月からは時間がとれるようにしましたので、バンバンAdobe Animate CC関連の記事をアップしていく予定です!
さて、今回は自分がAdobe Animate CCを使う理由について述べます。このサイトのプロフィールなどを見て頂ければわかりますが、自分はデザイナではなくエンジニアよりの人間です。だから、Adobe Animate CCのメインターゲットからは少し離れているかもしれません。
しかし、エンジニア派の自分はAdobe Animate CCを多用しています。少し使うどころではなく、頻繁に使っています。このサイトのコンテンツだけで、細かくカウントすると20作品ぐらいは既に使っているかと。めちゃくちゃ便利です。
けれども…ネット上では、Adobe Animate CCはアニメーション制作ソフト(しかもFLASHの死骸で終わったソフト)みたいな感じで言われている印象があります。少し悲しいですね><
ということで、今回は完全なるエンジニア派の自分が「Adobe Animate CC」を使う理由を述べたいと思います。正直言うと、「Adobe Animate CCでなきゃ作れないもの」は無いです。しかし、「Adobe Animate CCを使うと超効率的に作れるもの」はたくさんあるんです!

目次
Adobe Animate CCで表現できることは、JavaScript単体(CreateJS等)で表現可能
上記で説明した通り、「Adobe Animate CCで出来ること」は「JavaScript単体でも実現可能」です。だって、Adobe Animate CCの出力は最終的にJavaScriptになるんです。アニメーションですが、最終的にコードに落ちます。
例として、自分の作った「コンピュータの全加算器シミュレーションツール」をここに載せます。適当に「入力1」と「入力2」の数字を選択して、「計算」ボタンを押すと動作がはじまります。
こんな複雑な動きをするものが、Adobe Animate CCなら手早く作成出来てしまいます。でも、このAdobe Animate CCの実行ファイルはアニメーションを定義したような独自のファイルではないんです。実は、ただのJavaScriptなんです!その実際のJavaScriptの一部がコチラです。
↓Adobe Animate CCの出力JavaScript

もはや地獄ですね!意味不明です。ただ、JavaScriptであることは確かです。
だから、究極的に言うと「Adobe Animate CCはJavaScriptを書くための補助ツール」でしかないんです。昔のFLASHみたいに、高いお金を出出してAdobe FLASHを買わないと、そもそもコンテンツが作れない、ということは有りません。
でも、後述していきますが、Adobe Animate CCはその「JavaScript補助能力」がとても優れているんです!
それでもAdobe Animate CCを使う理由:配置/大きさ/アニメーションなどデザインに関連する要素は、プログラミングするよりもソフトを使った方が効率的
それでは何故、わざわざ高いお金を払って自分はAdobe Animate CCを使っているのでしょうか。一応、自分は超エンジニアタイプで、コーディングでアニメーションを表現できちゃいます。
それでもAdobe Animate CCを選ぶのは「視覚的に直感的であること」と「超効率的にインタラクティブコンテンツ/アニメーションが作れてしまうこと」の2つの理由があるからです。
視覚的なものを「コードに落とす」のは、頭の中で一次変換が必要。つまり、分かりにくく、非効率。
確かに、JavaScript単体でもアニメーションやデザインも可能です。しかし、自分が思うにそれは「頭の中で一次変換が必要であり、直感的でない作業」になると思うんです。例として、上で載せた「コンピュータの全加算器シミュレーションツール」で必要な作業の一部を列挙し、JavaScript単体とAdobe Animate CCでどのような編集作業が必要なのかを説明します。
[円を描く]
JavaScript単体 ⇒ グラフィッククラスで色と線の太さを指定し、円描画メソッドを呼び出す。大きさ、色や線の太さの調整はコードを変えて、再実行を繰り返しながら実現。
Adobe Animate CC ⇒ 色を選んで円形ツールで描くだけ。大きさや線の太さも見ながら調整可能。
[自由曲線を描く]
JavaScript単体 ⇒ 定点的に点を打ちながら、ベジエ曲線等で表現。無理がある。点の調整なんて、専門職人の領域。
Adobe Animate CC ⇒ ペンツールで描くだけ。調整も専用ツールで楽々。
[アニメーション(色の変化と大きさの変化)]
JavaScript単体 ⇒ オブジェクトが大きくなる様に点の調整が必要。アニメーションスピードもパラメタ指定になるが、修正⇒再実行を繰り返しながら調整が必要。
Adobe Animate CC ⇒ アニメーションの最初と最後の状態を描ければ、後は自動補完してアニメーションにしてくれる。アニメーションのスピードも見ながら楽々調整。
これほどまでに、作業が違ってくるんです!Adobe Animate CCは見たまんまの通りで、グラフイックソフトのように視覚的に編集/調整ができます。ソレと比べ、JavaScriptは超大変です。視覚的情報を(x,y)という点情報に落とさなければならず、アニメーション速度なども数字に変換する必要があるんです。さらに、調整のたびに「修正」⇒「再実行」が基本的に必要です。「見たまんま編集」ではなく、「頭の中で一次変換して編集」になるんです。これが辛い、非効率。
「出来る限りそのまま表現する」のが自然かつ、効率的な方法のはず。そして、それが出来るのがAdobe Animate CCなんです!
↓Adobe Animate CCなら、コーディングなしで余裕でこのようなアニメーション表現が可能なんです!

「実現可能」と「効率的に実現できる」には天と地ほどの差がある!
上記で説明した通り、JavaScript単体でもインタラクティブコンテンツやアニメーションの表現は「実現可能」です。しかし、「実現可能」と「効率的に実現可能」は全く違います。もっというと「Adobe Animate CCなら一瞬なのに、JavaScript単体では効率的に実現できない」ことが多いのです。「実現可能」と「効率的に実現可能」は別次元の話なんです。
例えば、自分が得意な言語にアセンブラがあります。これはCPU命令で直接プログラムを書くようなものです。このアセンブラを使っても、死ぬほど頑張れば絵も「表現可能」です。一応どんな絵でも。でも、円を書くだけで死ぬほど苦労すると思います。1週間はかかるかも。でも、Adobe Animate CCを使えば、2秒で書けちゃいますよね。
これは極端な例ですが、「表現可能」と「効率的に表現可能」とには大きな差があります。技術者であれば、最適な表現方法、効率的な表現方法を選択して実装すべきで。Webコンテンツというシーンでは、Adobe Animate CCが一番効率的な手段だと思っています。自分としては。
↓Adobe Animate CCはIllustratorのように、様々な描画ツールが揃っています!そのため、難しいデザイン表現も楽にできちゃいます!

まとめ:Webのアニメーション/インタラクティブコンテンツはAdobe Animate CCがなくても実装可能。でも、Adobe Animate CCがあると超捗る!
最後にまとめです。Adobe Animate CCは非常にJavaScriptと連携が強いソフトになっています。実は、その最終アウトプットもJavaScriptです。ですので、Adobe Animate CCはJavaScript以上の表現は出来ないんです。そのため、「Adobe Animate CCはJavaScriptを書くための補助ツール」とも言えます。
しかし、その補助能力が絶大です。Adobeのデザインソフトのような感覚で、直感的に図形の位置調整やアニメーションの調整ができちゃいます。逆に言うと、JavaScript単体ですと、頭の中で一次変換しながらコーディングしなければならず、辛すぎるんですね。
こういったように、「視覚的に見るのが一番分かりやすい要素」を無理やりコードに落とすのではなく、「視覚的に分かりやすいまま編集できる」のがAdobe Animate CCの特徴です。そのほうが楽ですし、後から見ても超わかりやすいですよね。自分が、わざわざAdobe製品全体に年間3万円も継続的に支払っている理由はここにあります!
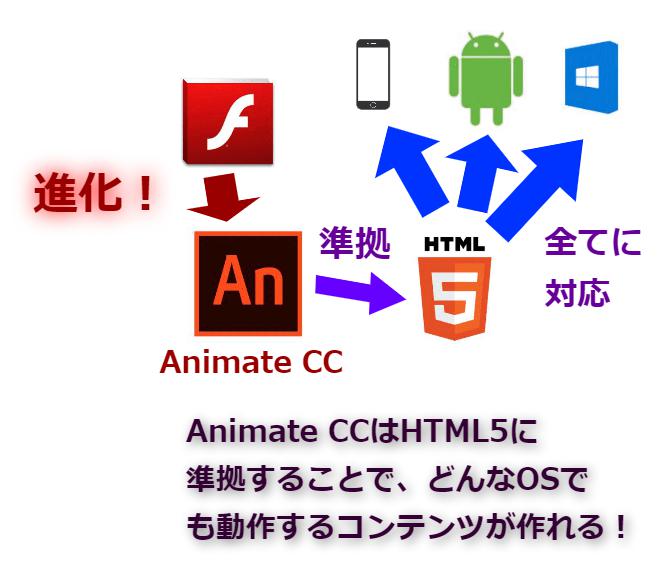
ということで、Adobe Animate CCは上手く使うと良いソフトです!一度Adobe Animate CCで作ってしまえば、下図のように全てのデバイスで動いちゃいますし。さらに、JavaScriptとの連携も、実はめちゃくちゃ得意なんです!これこそエンジニア系、プログラマーの方にオススメな部分なのですが…それは次の記事で説明しています!是非、合わせてご参照下さい!

⇒「Adobe Animate CC [旧Flash]」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!













