Adobe Animate CCが、FLASHよりも進化して使いやすい!JavaScriptプログラマにこそオススメしたい理由!
一つ前の記事で、自分がエンジニア系なのに、Adobe Animate CCを多用する理由を説明しました。簡単に言うと「無理やりコーディングせず、グラフィック的な要素は、それが得意なソフトに任せよう!」という話です。
今回は、その発展で、「JavaScriptプログラマにAdobe Animate CCをオススメしたい理由」について説明します。FLASHが衰退したことにより、その後継であるAdobe Animate CCも良いイメージを持たれていません。しかし、実はAdobe Animate CCはJavaScriptとの連携が強化されていて、JavaScriptエンジニアさんにとって非常に使いやすい環境になっています!
その例として、自分が作ったシステムを例示します。下のグラフは、自分が作った「リアルタイム行動記録公開システム」です。これは、自分が入力している行動記録をサーバーからリアルタイムに取得し、タイムチャートとして表示するシステムになっています。静的に見えますが、動的にグラフが更新されて徐々に伸びていく仕様になっています。自分は、これを1)サーバー(PHP & MySQLデータベース)、2)外部JavaScript、3)Adobe Animate CCの3つの連携で実現しています!
このように、Adobe Animate CCは外部プログラムと非常に連携しやすい構成になっています!今回は、JavaScriptプログラマさんに何故Adobe Animate CCをオススメしたいのか、そしてどのように外部プログラムとの連携性が強化されているのかについて、詳しく説明したいと思います!
目次
FLASHは「完全に独自環境」を構築していたため、JavaScript等との連携が大変だった!
FLASHは素晴らしいものでした。ブラウザで複雑な処理ができなかった15年ぐらい前から、唯一まともに動く環境として頑張っていたんです。しかし、FLASHは「ブラウザプラグイン形式」というものだったんです。独自の環境をブラウザの上に構築し、走るようなものだったんです。
完全独自路線で独自の環境を作って、動作していたんです。そのため、下記のような問題がありました。
問題1:完全独自言語のActionSctipt 3.0を使用。FLASHのために言語を覚えないといけない!
FLASHはActionSctiptという独自言語を用いていました。このスクリプトがややこしくて、、、ActionSctipt 1.0のときにはJavaScriptに似ているのに、微妙に違うという迷惑な言語だったんです。その後進化して、ActionSctipt 3.0になったわけですが、これもややこしい。今度はJavaに似た言語になったんですが、また微妙に文法が違うという嫌がらせのような状況になっていました。この独自言語のせいで、とっつきにくかったんです。
問題2:他の言語との連携がしにくい!テキストベースで会話しないといけない!
FLASHは、完全独自環境でしたので、他のプログラムとの連携も大変でした。通信手段が、「テキストベース」ぐらいしか無かったんです。JavaScriptともテキストでしか会話できない、しかもリアルタイムに会話できるわけではなかったと思います。とにかくやりにくかった!
自分は昔、FLASHでサーバー側のJavaとのやり取りをSocket通信で行うプログラムを書いていましたが、結構大変でした。オブジェクトを毎回シリアライズ(テキスト化、ビット化)しなければならないため、連携が大変だったんです。
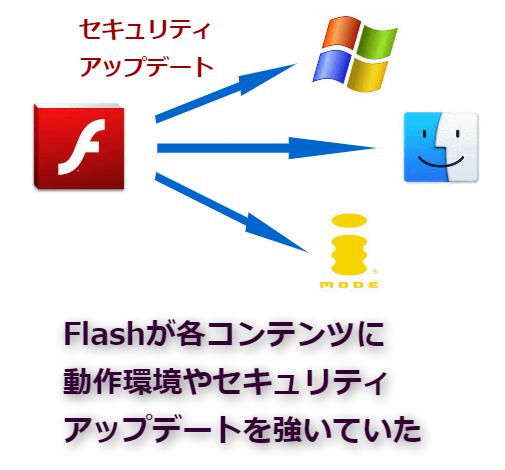
ということで、昔のFLASHは「完全独自路線」だったんです。今で言うアップルのように「俺は独自世界を作っているんだから、周りが俺に合わせろ!」って感じでした。なので、下図のようにセキュリティアップデートなども嫌がらせのように強要していたんです。

今のAdobe Animate CCは完全JavaScriptベース。JavaScriptで動作制御できるんです!
コレに対して、現在のFLASH後継製品であるAdobe Animate CCは完全に路線を変更しています。独自の世界を作らず、JavaScriptをベースにした作りとなっています。JavaScriptでアニメーションやインタラクティブコンテンツの作成が可能になっています!
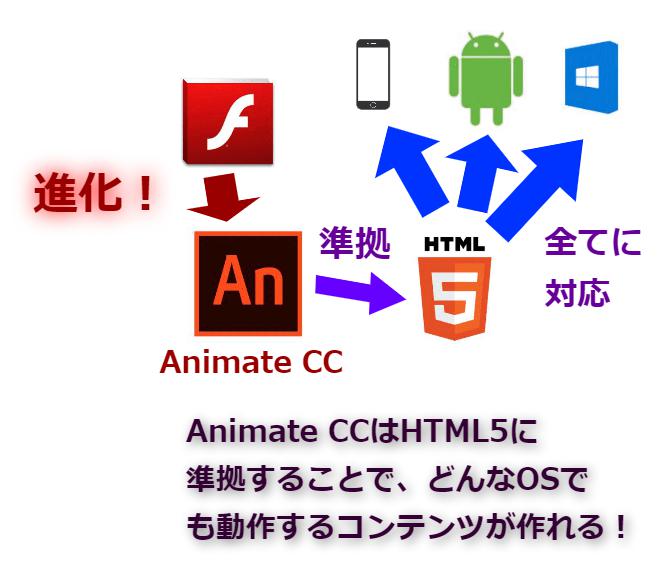
また、下図のようにJavaScriptを採用することで、PC/スマホどんな環境でも動くようなコンテンツが生成可能となっています。JavaScriptはどんな環境でも、多少の差はあれど、動くようになっています。ですので、このJavaScriptに準拠しているAdobe Animate CCはどんな環境でもブラウザ上で、同じように動くようになっているんです。

また、JavaScriptを採用したメリットはこれだけではありません。下記のような「今までにはなかった利点」があるんです!
利点1:JavaScriptのライブラリを何でも取り込める!無限の拡張性!
以前のFLASHは独自路線型でした。ですので、外側からライブラリにより機能拡張したりとか、出来なかったんです。
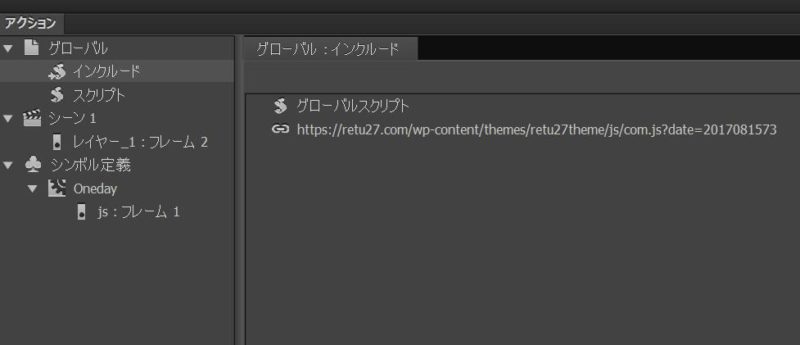
しかし、現在のAdobe Animate CCは違います。JavaScriptとの共存路線です。ですので、実はJavaScriptのライブラリを取り込み放題なんです!下図のように「インクルード」という項目があり、そこでJavaScriptのURLを指定すれば、そこで定義されたメソッドなどが使い放題なんです!自分は外部からランダム数生成ライブラリなどを取り込んで、上手く使っています!
Adobe Animate CCは協調路線になったため、外部から機能拡張がしやすくなったわけです!
↓インクルードで、任意のJavaScriptのライブラリを取り込めます!

利点2:変数の受け渡しは、JavaScript同士なので、何の制約もなし。複雑なObject/Array要素もそのまま渡せる!
ココでスゴイのが、外部のHTMLとの連携です。FLASHのときには独自路線であったため、外部のHTMLとの連携や、サーバーとの連携がしにくかったんです。
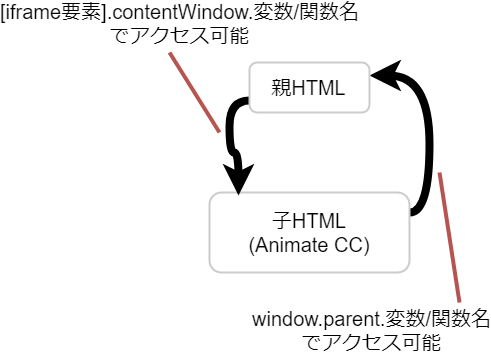
でも、今は既にJavaScriptとの協調路線になっています。そのため、下図のように簡単に外部のHTMLとの連携ができるんです!簡単にだけ説明します。
親となる外部HTMLからは[Animate CCを表示するiframe要素].contentWindow.変数/関数名で、Animate CC(子HTML)の全ての変数や関数が呼び出せます。
その逆に、子となるAnimate CCからも、windows.parent.変数/関数名で、親HTMLの任意の変数、関数が呼び出せちゃいます。
しかも同じJavaScriptなので、どんなに複雑なObject構成/配列構成になっていても、変換することなく受け渡しができちゃうんです!これはメチャクチャ楽ですよ!
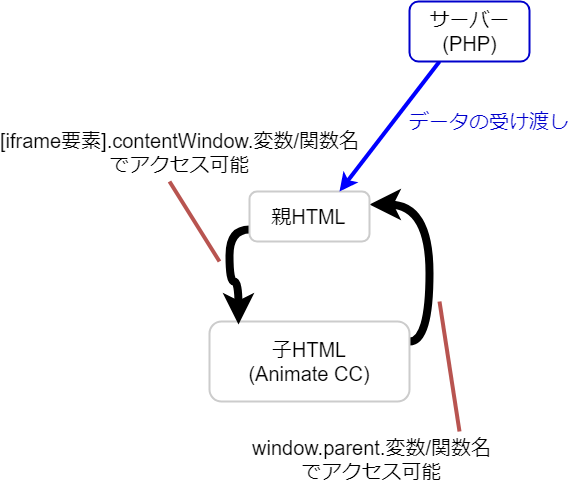
そして、外部のHTMLは、PHPなどのサーバー側言語とJavaScriptで自然に会話ができます。説明は省きますが、複雑なオブジェクト構成でも、難なくPHP⇔JavaScript間で通信が可能です。半リアルタイムに。なので、上図の発展で、下図のような構成が組めます。外部HTMLが仲介役となり、サーバーとAnimate Adobe CC制作物との連携を測るわけです!その連携の賜物が、一番上で掲載した、リアルタイム行動記録公開ツールになります!このツールは、PHPがDBのデータにアクセスして仲介HTMLにデータを渡し、その仲介HTMLがAnimate Adobe CC制作物と連携することで、リアルタイムなデータ連携/描画を可能にしているんです!
まとめ:FLASHはAdobe Animate CCになり、JavaScriptとの協調路線になった!
最後にまとめです。FLASHの頃は、独自の動作環境をブラウザ上に作り上げることにより、プログラムを動かしていました。そのため、1)Action Scriptという独自言語であり、2)外部プログラムとの連携や拡張も非常に難しかったんです。
しかし、FLASHからAdobe Animate CCになり、JavaScriptとの協調路線になりました。これにより、JavaScriptでアニメーション/インタラクティブコンテンツが作れるようになり、独自の言語を覚えなくても使えるとっつきやすい環境になりました!さらに、その構成は普通のJavaScriptと変わらないため、1)外部からJavaScriptのライブラリを取り込める、2)外部のPHPやJavaScriptとのデータ連携ができる、という利点が生まれたんです!
このため、自分は以前のFLASHよりも、現在のAdobe Animate CCのほうが使いやすい/汎用性が高いと思っています!是非、プログラマーの方も一度触ってみてください!!

⇒「Adobe Animate CC [旧Flash]」カテゴリ記事一覧
その他関連カテゴリ
↓デジハリならAdobe Creative Cloudが45%OFFで契約可能です!