WordPress投稿画面でプレビューボタンにショートカットキーを導入したら死ぬほど効率化した!
目次
WordPressのプレビューボタン何度も押していませんか?
wordpressはかなり効率化されたブログ管理システムです。効率的にブログが投稿できます。しかし、標準では他のブログサービスより劣っているようなところもあります。それがブログのプレビュー表示です。自分が前使っていたFC2などでは、リアルタイムにプレビューが表示されるようになっていました。それもまたうざったかったのですが、それでもすぐにプレビューが見れたのは便利でした。
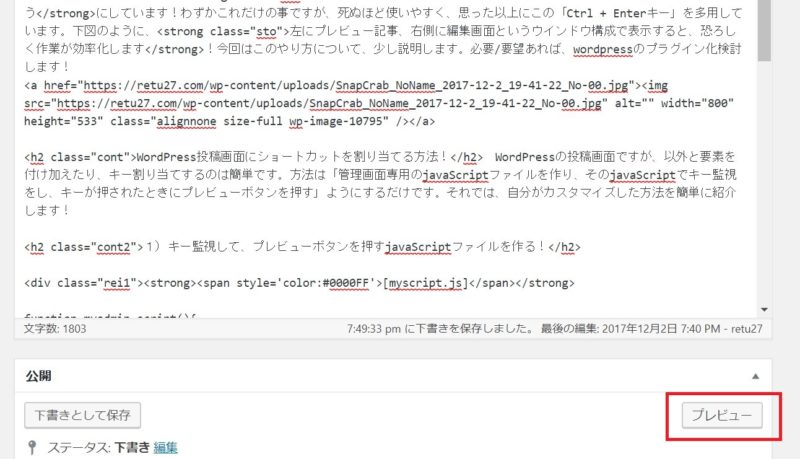
しかし、WordPressではプレビューボタンを押さないと、実際の投稿画面を確認できません。また、下図のようにプレビューボタンが投稿記事の右とか下とか微妙な位置にあるため、ボタンをわざわざ押すのが面倒くさかったりします。

ブログの日本語を書くだけだったら、そこまでプレビューボタンを押す必要はないです。しかしデザイン的な要素の調整だったり、画像の大きさの調整だったり、そういった場合にはプレビューボタンを何度も押す必要が出てきます。そうなると、微妙に離れた位置にあるプレビューボタンというのは押すのがとても面倒になってきます。一つの記事で2,3回押すだけだったらいいのですが、何度も押す場合はさすがに時間の無駄になってきます。
自分はこの問題に対して、「Ctrl + Enterキー」を押すだけで、すぐにブログ画面プレビューをできるようにしています!わずかこれだけの事ですが、死ぬほど使いやすく、思った以上にこの「Ctrl + Enterキー」を多用しています。下図のように、左にプレビュー記事、右側に編集画面というウインドウ構成で表示すると、恐ろしく作業が効率化します!今回はこのやり方について、少し説明します。必要/要望あれば、wordpressのプラグイン化検討します!

WordPress投稿画面にショートカットを割り当てる方法!
WordPressの投稿画面ですが、以外と要素を付け加えたり、キー割り当てするのは簡単です。方法は「管理画面専用のjavaScriptファイルを作り、そのjavaScriptでキー監視をし、キーが押されたときにプレビューボタンを押す」ようにするだけです。それでは、自分がカスタマイズした方法を簡単に紹介します!
1)キー監視して、プレビューボタンを押すjavaScriptファイルを作る!
まずは投稿画面でキーボード入力を監視して、特定のキーの入力があったらプレビューボタンを押したことにするスクリプトを作ります。そのjavaScriptが以下のものです。今回は「Ctrl」と「Enterキー」(keyCode==13)が同時に押された時に、プレビューボタンを押すという動作にしています。そして、その条件文の中ではプレビューボタンを押す動作を実現しています。プレビューボタンは投稿画面の中でid=’post-preview’という要素でボタンになっていますので、それを拾ってきて、クリックさせる動作としているだけです。
あとは、このKeyDownFuncという関数を、キーボードが押された時に実行されるようにイベント登録しているだけです。(全ブラウザに対応するために、分岐処理しています)
このJavaScriptをmyscript.jsとしてfunctions.phpと同じフォルダに配置して下さい。
function KeyDownFunc(e){
if (e.ctrlKey && e.keyCode==13){
var elm3 = document.getElementById('post-preview');
if (elm3){
elm3.click();
}
}
}
// イベントリスナーに対応している
if(document.addEventListener){
// キーボードを押したときに実行されるイベント
document.addEventListener("keydown" , KeyDownFunc);
// アタッチイベントに対応している
}else if(document.attachEvent){
// キーボードを押したときに実行されるイベント
document.attachEvent("onkeydown" , KeyDownFunc);
}
2)functions.phpに上記で作成したjavaScriptファイル(myscript.js)を登録する!
次に、上記で作成したjavascript ファイルをfunction.phpに「管理画面用」登録します。下記のようなスクリプトをfunctions.phpに登録します。functions.phpを適当にいじくるとサイト全体が壊れるのでバックアップをとって戻せるようにしてから実行しましょう!
下記のコードは、管理画面のスクリプト’admin_enqueue_scripts’として、「myscript.js」ファイルを登録するという意味です。コレで、ブログ管理画面だけでmyscript.jsが読み込まれ、上記のスクリプトが実行できます。普通の訪問者が見るブログ画面では、このmyscript.jsは読み込まれないので安心して下さい。
function myadmin_script(){
wp_enqueue_script('wpmyscript',get_stylesheet_directory_uri().'/myscript.js');
}
add_action('admin_enqueue_scripts', 'myadmin_script');
これを応用して、投稿画面に自分の好きなショートカットや自動操作が付けられる!
このように、WordPressでは比較的簡単に投稿画面のカスタマイズができます。そして、今回のような「プレビューボタンにショートカットキーを登録」というわずかなカスタマイズでも、大幅なブログ更新の時間短縮になります!投稿画面さえ好きにできるのがWordPressの本当のメリットだと思いますので、皆様どんどんと自分色にWordPressをカスタマイズしていきましょう!

⇒「WordPressプラグイン無し機能追加」カテゴリ記事一覧
その他関連カテゴリ
↓WordPressでブログ始めるならエックスサーバーがおススメ!












以下のエラーが出てしまうのですが、対象方法を教えていただけませんか?
wp-content/themes/affinger5/functions.php ファイルの4108行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。
syntax error, unexpected ‘:’, expecting ‘,’ or ‘)’