WordPressの投稿画面を、直接音声入力/編集できる環境にカスタマイズしてみたよ!超効率的です!
目次
音声入力は便利!でも現状、入力方法できる場面や方法に制限あり!
前回の記事で、音声入力はブログの下書き作りに向いているということを書きました。基本的に音声入力は、誤字が入ってしまうので、それでも問題ないというブログの原稿作り、下書き作りに向いているという結論になりました。というのも、現状で windows で音声入力する場合に「google ドキュメントでしか使用できない」「句読点入力ができない」、といった制約があるからです。
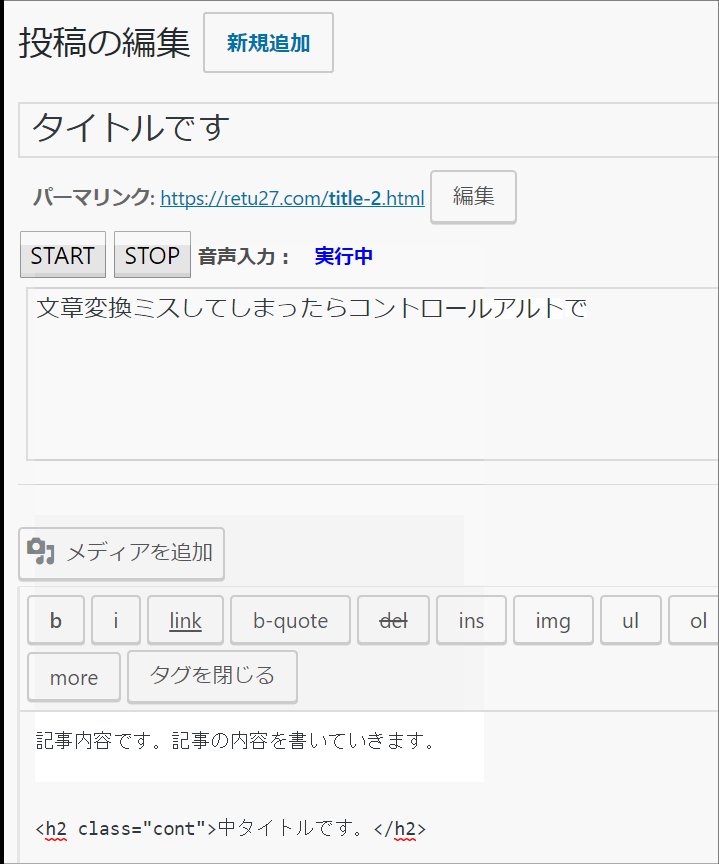
自分はこれらの制約を解消するために、wordpress の投稿画面をカスタマイズして、直接音声入力/編集できるような環境/システムを作成してみました。下図のように、投稿画面に音声入力用のフォームを用意して、そこから自動入力できるんです!結構プログラミングバリバリでやってますので真似しにくいかもしれませんが、参考にしてみてください!必要あればプラグイン化なども考えます。

現状の windows での音声入力の問題点
まず、windows での音声入力の問題点についてです。音声入力は windows でも無料で可能になってます。しかし、様々な問題があります。パーフェクトの入力はありません。
windows 標準のコルタナ君の精度がよくない
まず、windows には標準でコルタナ君という音声認識システムが入っていますが、これがだいぶ評判が悪いです。なのでこれを標準で使うというのは、あんまり皆考えていないようです。

google 先生の音声入力を使うには、google ドキュメントを使うしかない
次に、google先生を使う選択肢を考えますが、このgoogle先生いつでも手伝ってくれるということではないんです。「chromeブラウザを使っていた場合」「
googleドキュメントのアプリ内」だけ、音声入力で手伝ってくれます。それ以外のページやアプリでは呼び出せません。google 先生は有能だけど、厳しいんです><

google 先生の音声入力では、句読点を打つことが不可能
またこの google 先生の音声入力には一つ欠点があります。それは句読点が打てないことです。基本的にこの音声入力は文章を打つことだけは考えられています。ですので、「まる」「てん」などと行っても、句読点が入れられないんです。なので何もしないと、句読点のない文章ができてしまいます。

直接音声入力/編集画面の機能紹介!
簡単に自分が作った環境で、どのように音声入力ができるかを説明していきます。
chrome上で音声入力システムを呼び出せる、Web Speech APIを使用しています!
今回作成した環境は、下記の2つのページで紹介されているWeb Speech APIという仕組みを使用しています。コレは、windowsのchromeブラウザ上でなら、音声入力が気軽に使えてしまうAPIです。だいぶ参考にというか、プログラムを結構流用させて頂きました。有難うございます!
○JELLYWARE様
音声入力のWeb Speech APIの使い方を学ばせて頂きました。
○Webma!様
上記のWeb Speech APIを、wordpressに導入する術を学ばせて頂きました。
作成した環境/システムの概要!
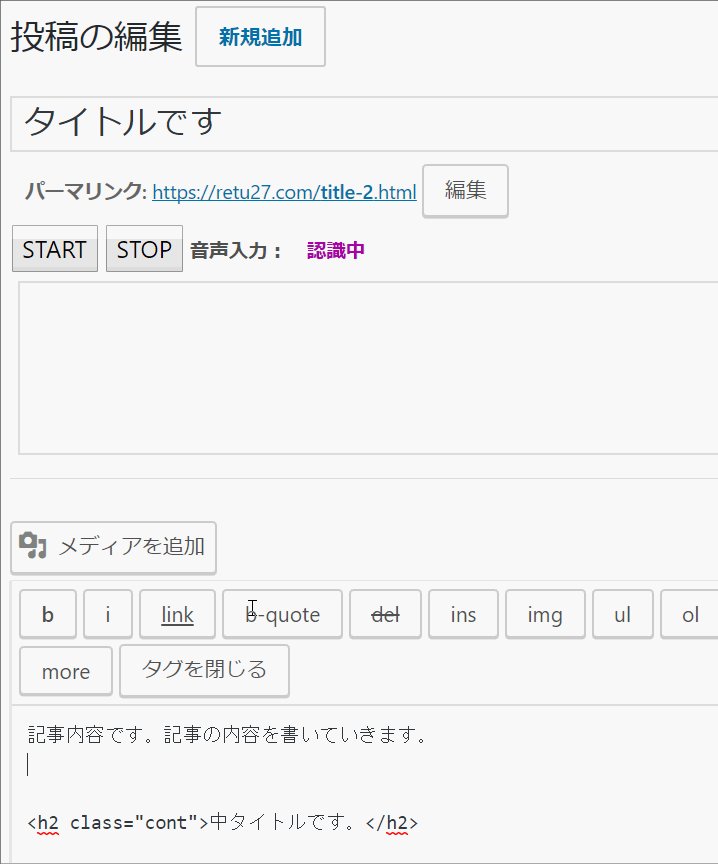
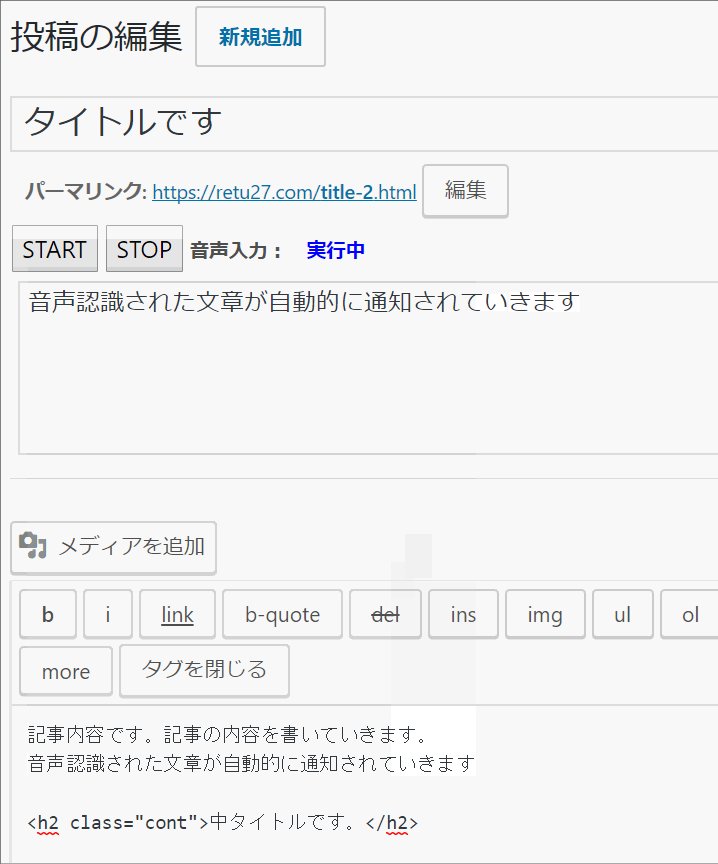
それでは作成した環境について説明していきます。自分が作成したとこ画面は下図のようなものです。普通のwordpressのタイトル入力欄と記事内容入力欄の間に、音声入力欄が追加されています。この入力欄を使って、入力を行っていきます。「START]「STOP」ボタンは音声入力をONにするか、OFFにするかの制御です。この制御は、「Ctrl + Q」を押しても、ON/OFF切り替えられるようにしました。

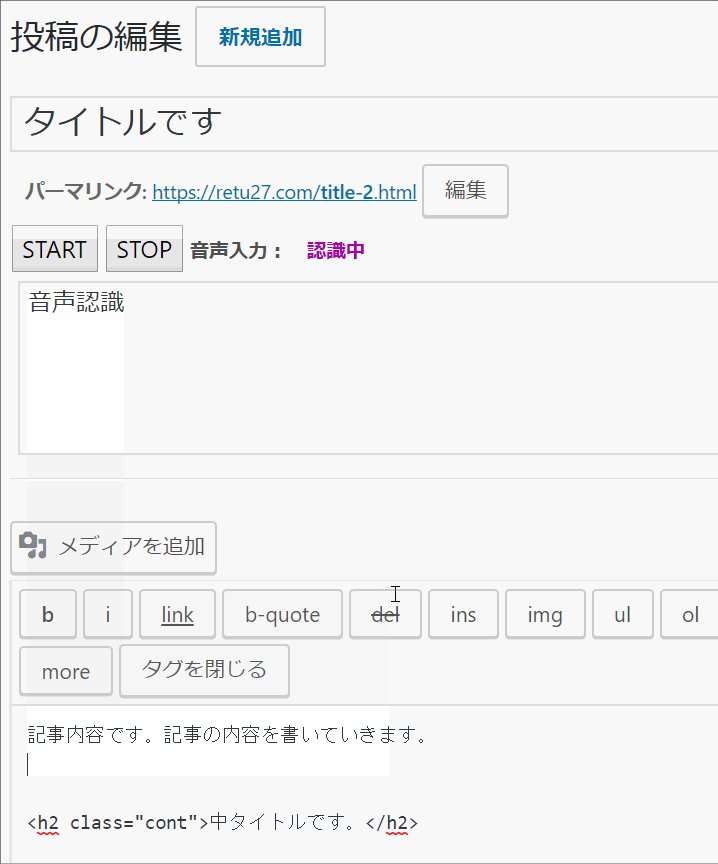
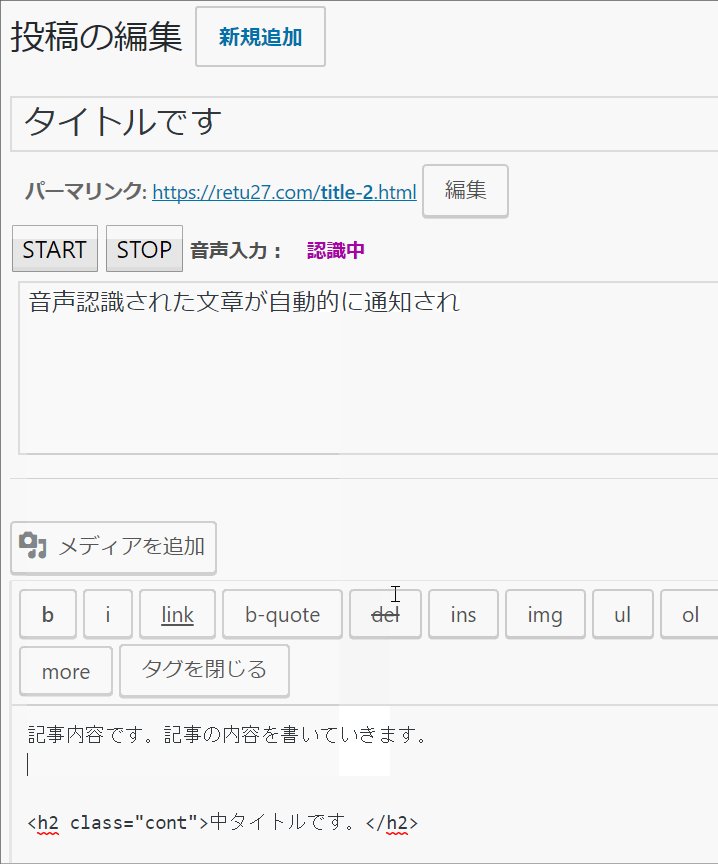
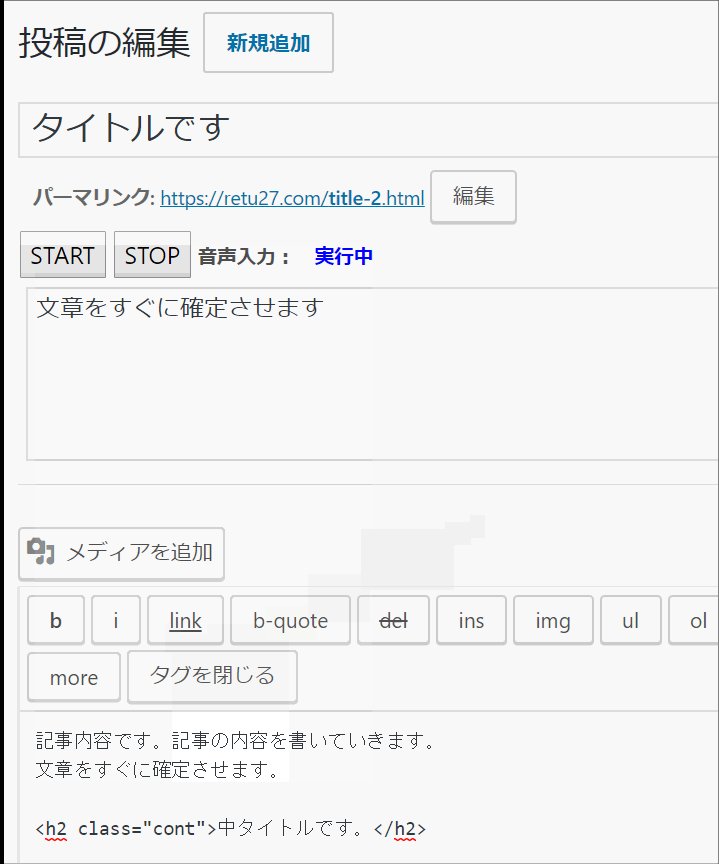
でどうやって入力していくかって言うと、非常に簡単です。下図のように、音声入力すると、音声入力欄に自動的に文章が入力されます。ここで、google 先生による文章の認識/変換が行われます。変換が終わると、自動的に音声認識された文章が記事入力欄のカーソル位置に追記されます。Webma!様のプラグインでは、「文章の最後」に音声入力された文が追記されるようになっています。しかし、自分のものはカーソル位置に追記されますので、自然な入力、意図した位置への文章入力ができます。

作成した環境/システムの実動作!
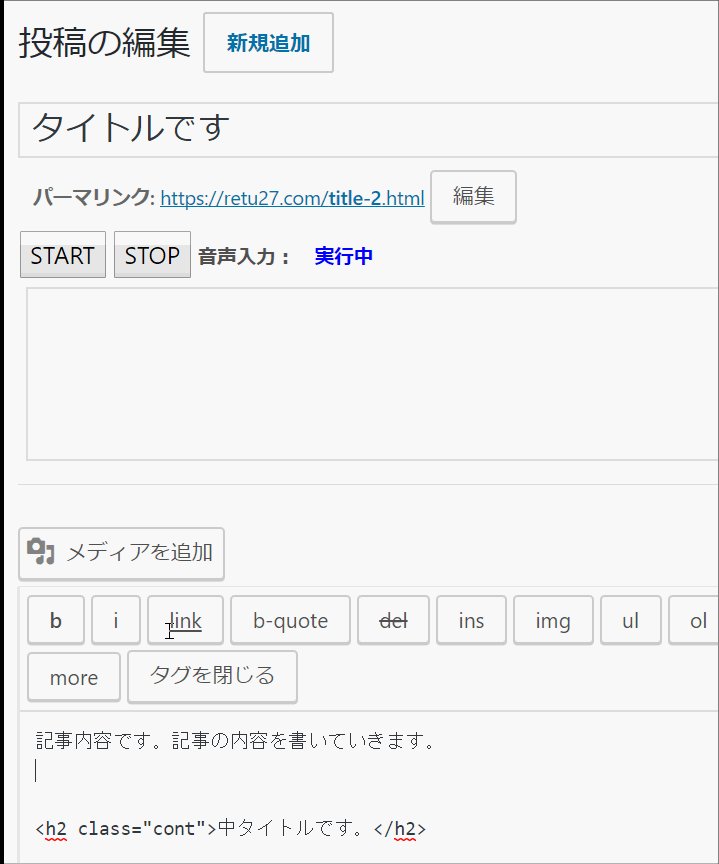
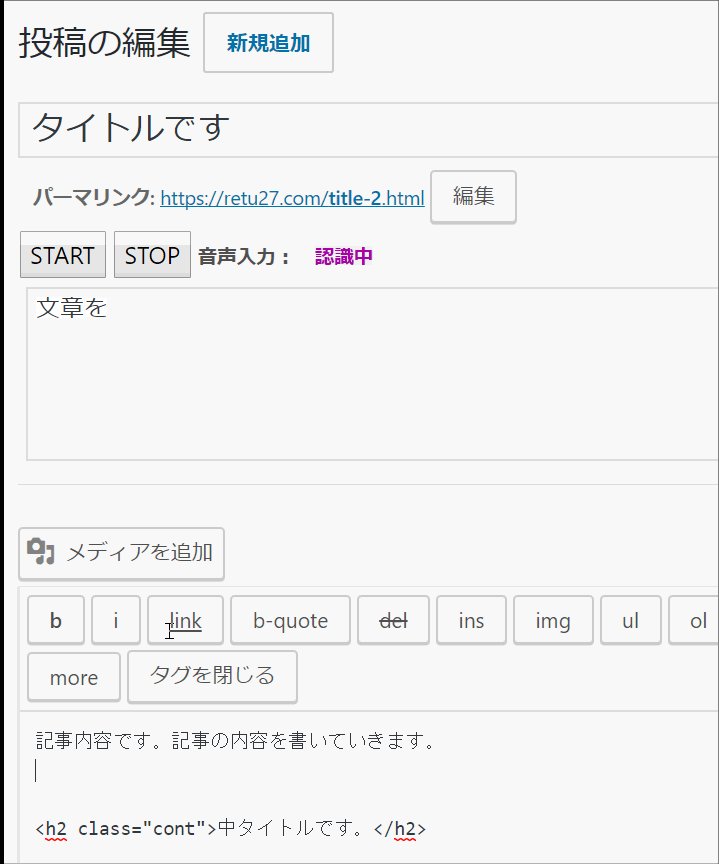
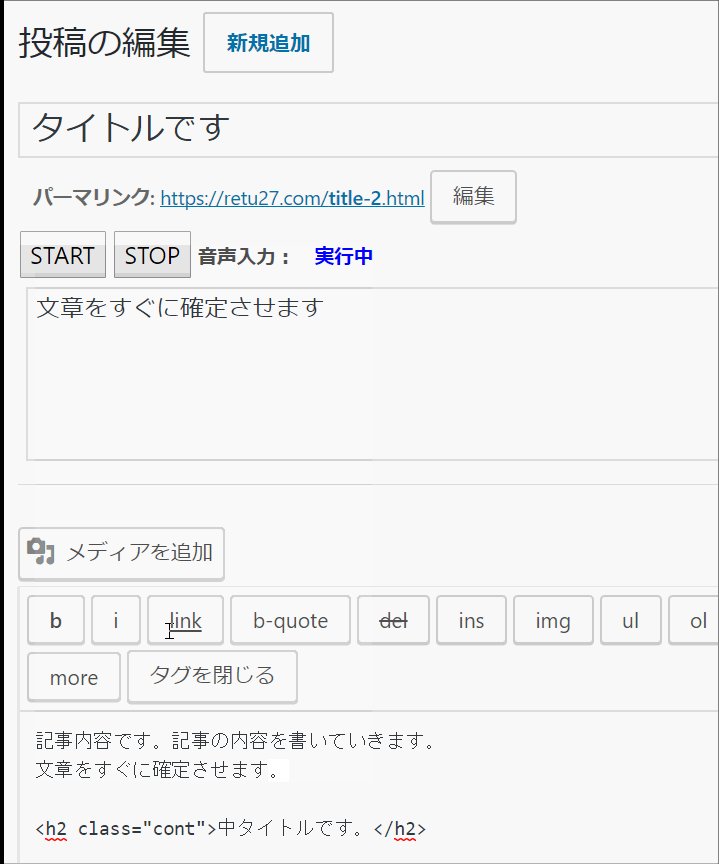
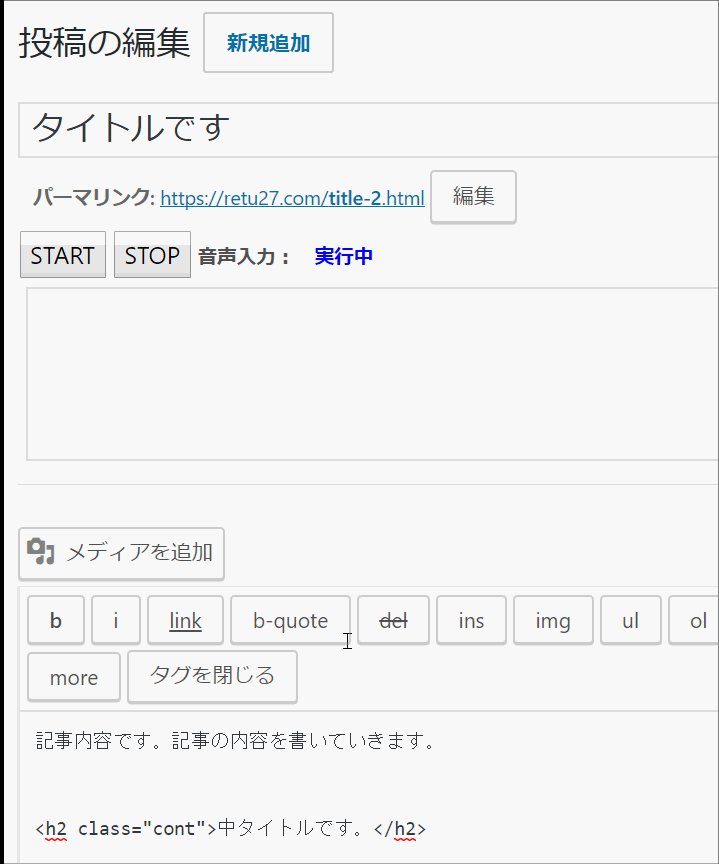
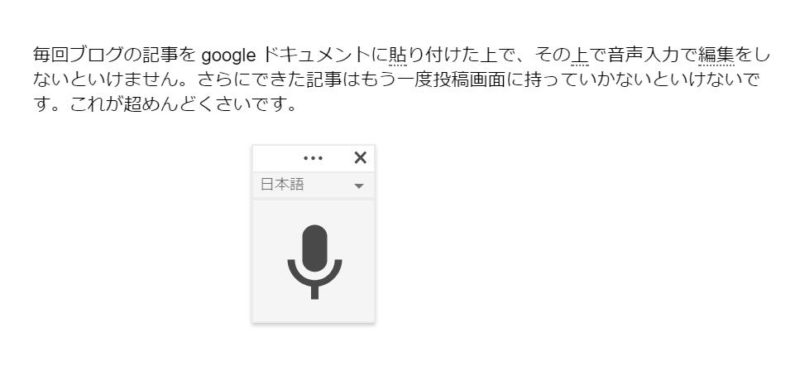
言葉でいってもわかりにくいので、下のgifアニメで実際の動作を見て下さい!音声入力欄に、音声入力された文章が書き込まれます、そしてgoogle先生がその言葉を解釈して自然な文字認識をした上で、文章が確定したら自動的にブログのカーソル位置に文章追記されます。自然な音声入力ですね!(誤字あるけど)

この画面でみていただれば分かる通り、文章を入力してから確定するまでに少し時間差があります。これが時間のムダなので、少し改良しています。
何かボタンを打つと、認識変換をその時点で取りやめ、現在の文章を転記します!
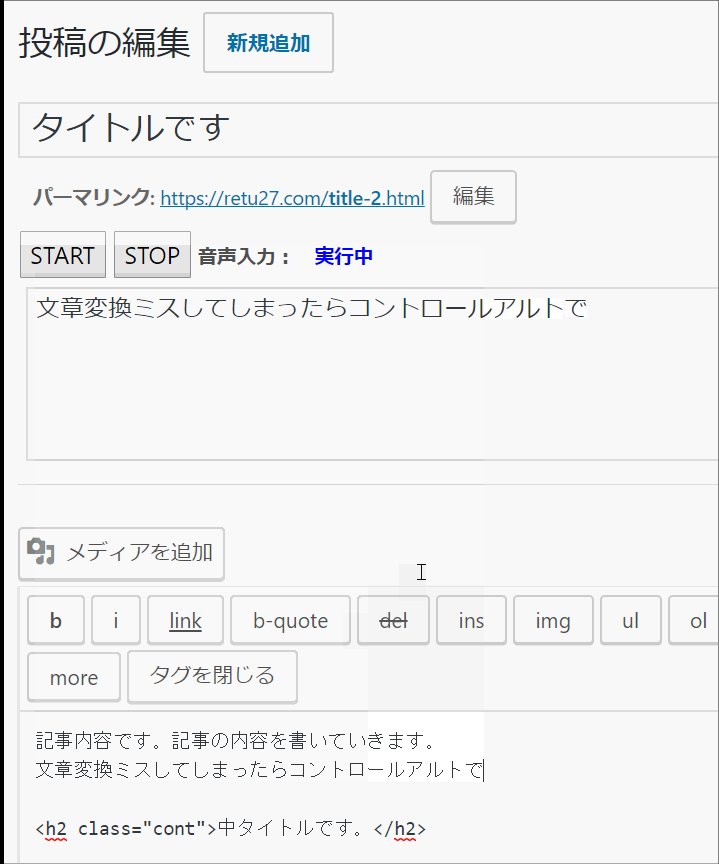
上記似ように、音声入力から認識/変換まで1秒2秒の間がありました。この時間がもったいないので、「何かボタンを打つと、認識変換をその時点で取りやめ、現在の文章を転記する」という動作を足しました。なので、この文章でOKと思った時点で「。」「、」などの句読点を打てば、その時点の文章が記事入力欄に転記されます。コレなら、音声を入力してすぐに追記できちゃいます!ただし、複雑な文章の場合は、ちゃんとした変換がされるまで待たないと行けないですけどね。

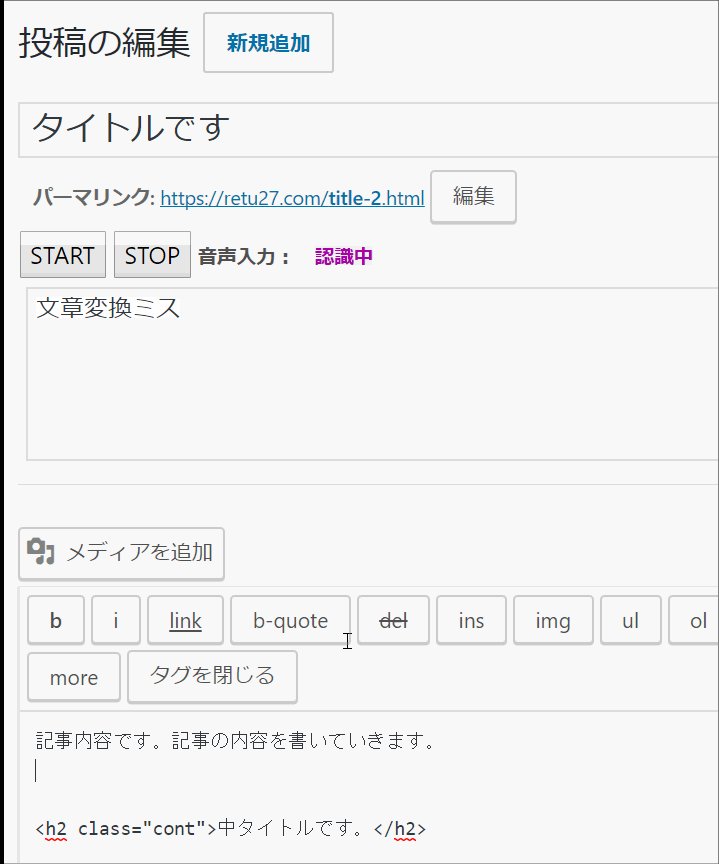
文章が間違っていたら、「Ctrl + Z」ですぐにアンドゥ(戻し)可能!
この音声入力ですが、いくらグーグル先生といっても誤変換されることも多いです。そのような場合のために、「Ctrl + Z」ですぐに直前に追記した文章を消せるようにしました。これがけっっこう重要で、かなりの頻度でアンドゥとして使用しています!

- このアニメーションは誤変換→アンドゥの例にしようとしたのですが、しゃべっている文章自体を間違えてしまいました(笑)でも、こういうことってかなりあるんですよね…
直接音声入力/編集画面の使用感!
音声で文章を直接追加できるのはめちゃくちゃ楽!やっぱり google ドキュメント経由でしか入力できないのは超面倒!
この環境を作成してみて思ったのは、やっぱり google ドキュメント経由でしか音声入力できないというのはものすごく面倒ということです。例えば記事をリライトしたい場合、1)その記事の投稿画面まで行って、2)文章をコピーして google ドキュメントに貼り付けし、3)google ドキュメントで音声入力で編集し、4)コピーしてブログ投稿画面に貼り付けし、5)ブログ更新ボタンを押す、という流れが必要です。こんなに面倒なら音声入力なんて使わないです。
これに対して、今回の環境では1)その記事の投稿画面まで行って、2)文章を音声入力で修正して、3)ブログ更新ボタンを押す、だけで更新できます。超楽です。

基本的に音声入力つけっぱなしなんで、鼻歌の歌詞が文章化されていたりしてビックリする!
一応ボタンや、「Ctrl + Q」と打てば音声入力のオンオフを切り替えられるようにしています。しかしそれも面倒なので、音声入力は基本つけっぱなしにしています。そこでまわりの環境音を誤認識して、文字が勝手に入ってしまうことは無いです。
そのために長いこと音声入力をONにしていたりしてます。害はないので、時々自分が無意識的に鼻歌を歌ってしまう時があって…その歌手が文章化されていてビックリしたりします。あと、音楽聴きながらもダメ。マイクに入ると文章化されてしまうので。このまま投稿してしまったら、jasrac に怒られそうですね(笑)

ワンボタンで句読点を打てるのは、音声入力での句読点打ちよりも楽!
もう一つ感じたのが、句読点入力がめちゃくちゃ楽ということです。句読点は google 先生の音声入力だと打てないのですが、iphone で受けたとしてもちょっと面倒なんですよね。文章の途中や終わりで、いちいち「まる」と言ったり、「てん」と言ったり、「かいぎょう」と言わなければならないんです(youtubeで検索するとたくさん実例がでてきます)。これは普段言わない言葉なのでちょっとだけ違和感があります。時間もかかりますし。
それに対して自分のシステムでは、文章の終わりになったら、「。」や「、」ボタンを押せばいいだけです。これが結構楽なんです。話す言葉も、句読点がないので、普通の会話通りになります。また、「。」や「、」で文章推定をやめて確定を意味となるので、変換の遅さに煩うこともありません。なので慣れると、かなり高速で文章を入力することが可能になります!超便利!超高速!

これだけシステムに組み込んでこそ、初めて現実的に音声入力が武器になる!
最後にまとめです。現状、google 先生の音声入力はchrome 上の google ドキュメントでしか使用できず、また句読点を打つことができないと言う縛りがあります。これに対して自分は、chrome の speech api を使って、wordpress で直接音声入力できる環境を構築しました。
これにより、超自然にブログ編集中に音声入力ができるようになりました。 ドキュメントだけでしか音声入力できないんだったら、コピーアンドペーストの連続でめんどくさくなって音声入力を使わなくなるのが目に見えています。こうやって実際使う環境に組み込んでしまう事、そして句読点が打てないという問題点を解消することで初めて武器にできるのではと思います。
キーボード以上に高速入力可能なシステムを手に入れられて、非常に満足しています!音声であれば、基本的に脳の思考速度と同じなので、何もストレスなく文章を書くことができます。この音声入力システムを活用して、今後もバリバリ記事を書いていきたいと思います!

⇒「音声入力」カテゴリ記事一覧
その他関連カテゴリ










初めまして!
記事を読ませていただき、私が求めていたものはまさにこれだ!と思いました!
特に、句読点を入力した時点で文章を確定できるというのが素晴らしいです!
この改良されたプラグインは、どこから入手することができるんですか?
現状、プラグイン化はしていないですね、、、またgutenberg化で使えなくなりそうです。すみません
そうなんですか。すごく使いやすそうだったので残念です(><)
お返事ありがとうございました!