ThinkPad トラックポイント・キーボードこそ最強入力デバイス!10年間使い続けてます!
iphone以上の神デバイス。それがThinkPad トラックポイント・キーボード!
自分は生きてきた中で、「この入力デバイスやばすぎる!革新的!」と思ったことが2回あります。一回目はiphoneでフリックタッチを触ったとき。それまで、「お」と携帯電話で打つのに5回のボタン押下が必要だったのが、わずか一回のフリックで入力できたことに衝撃を受けました。そして、その後、やはりそのiphoneが世界を革新的に変えていきました。
そして、もう一つ、iphone以上に衝撃を受けたデバイスがあります。それが「ThinkPadのトラックポイント・キーボード」です。こちらは、iphoneと違って今でもマイナーです。しかし、、、受けた衝撃はコチラのほうが大きいです。大学生時代の10年前に初めてthinkpadを使いましたが、今でもthinkpadのキーボードを使い続けています!このせいで、今でもずっとwindowsを使い続けてるといっても過言ではないですし、このせいでノートPCでなくタブレットPCを使っているといっても過言ではないです。
どうしてもこの神デバイスであるThinkPad トラックポイント・キーボードを紹介したいとずっと思っていましたので、今回紹介させていただきます!下図は自分の持っているThinkPad トラックポイント・キーボードの一部です。写真では6枚ぐらいありますが、、、10年以上使っているので、実際はもっともっとたくさんのキーボードを使ってますよ!

スクリーンショット画像編集に最適!SnapCrab + ペイントの組み合わせが便利すぎる!10秒編集も可能!
マウスまでスクリーンショットを撮りたい!or 簡単にスクリーンショットをすぐに編集したい方におすすめ!SnapCrab!
今回はスクリーンショットを簡単に取得するために便利なソフトがあり、さらにペイントと組み合わせるととてつもなく便利だったのでご紹介させて頂きます。SnapCrabというソフトなんですが・・・これが神がかり的に便利なんです。
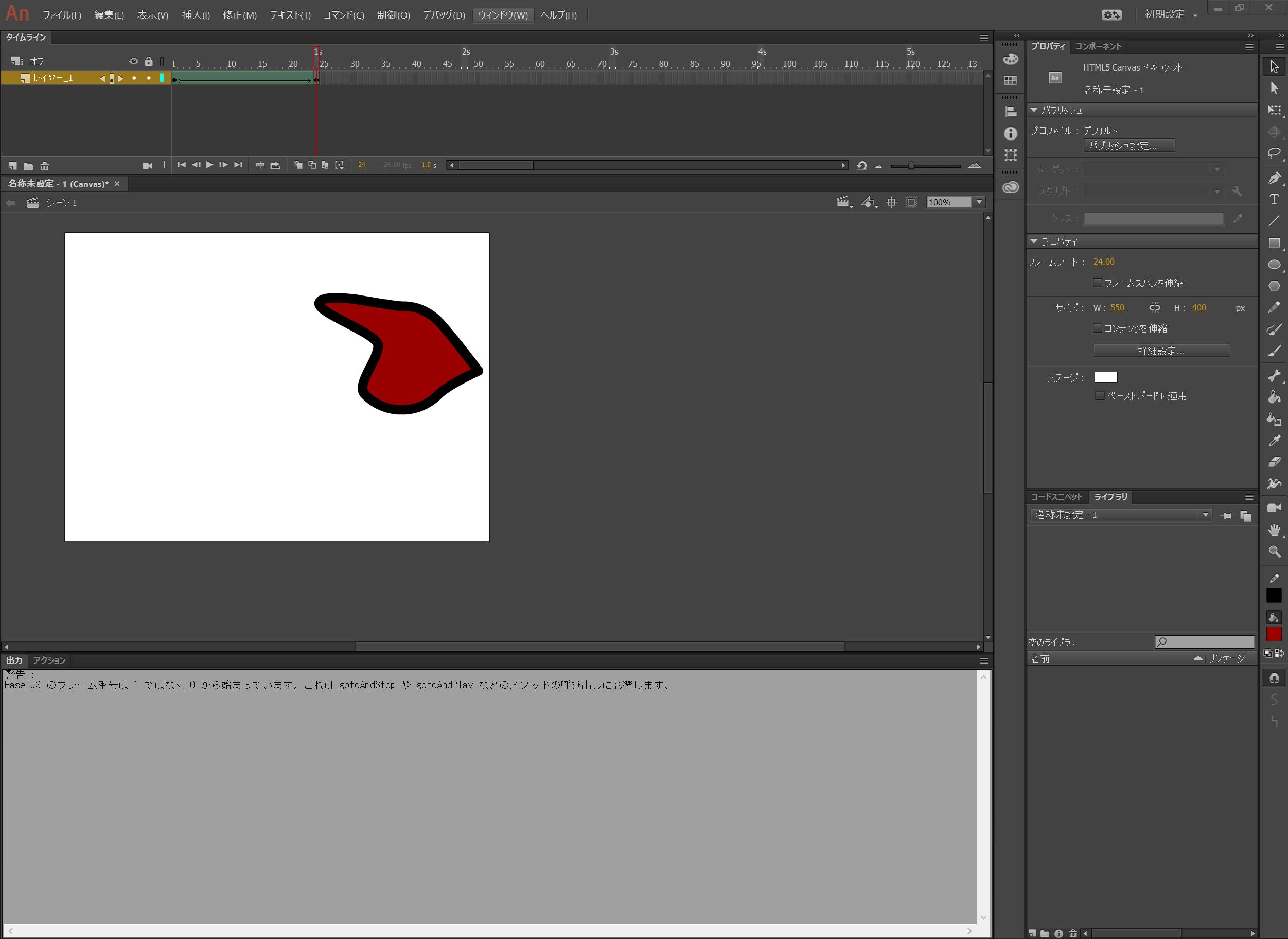
何が便利かというと、まずSnapCrabを使うと、windows標準では取得できない「マウスポインタ付きのスクリーンショット」が取得できるんです。マウスポインタ付きの画像というのは下の例のようなものです。下はAdobe Animateというソフトのスクリーンショットで使い方を説明するときの画像なんですが、こういうのってマウスがどこにあるかが重要で、マウスポインタをキャプチャーするのが必須なのです!Windowsのスクリーンショットにはこの機能がなくて、、、、いろんなソフトがありますが、SnapCrabが一番使いやすかったです!

Adobe Animate CCと各分野のソフトを比較してみた!Adobe After Effectsとの違い、Unityとの違い…
なんだかよくわからないAdobe Animate CCの立ち位置、、、だからこそ各分野のソフトと比較してみた!
Adobe Animate CCは非常に知名度の低いソフトになっています。Adobeの製品紹介でも、無視されていたりすることがあります。その無視される理由の一つとして、「なんのソフトなのか一言であらわしにくい」ということがあると思います。
photoshopは画像編集ソフトです。illistlatorはベクター系のドローツールです。Adobe After Effectsは動画編集ソフトです。「では、Adobe Animate CCは?」と聞かれると、なんとも答えづらいです。アニメーション(画像含む)作成ソフトでもあり、ゲーム作成もできてしまい、HP作成のためのコンテンツ作成でもあるからです。なので、動画編集ソフトに属するのか、HP作成ソフトに属するのか、画像編集系ソフトに属するのか微妙なところなのです、、、。
ということで、この微妙な立ち位置であるAdobe Animate CCのことをわかってもらうために、各分野の代表のソフトと比較をしてみました!それぞれ、Adobe Animate CCと比べて良いところ、悪いところを列挙してみました。これによって、Adobe Animate CCがどんなソフトかもわかると思いますので、参考にしてみてください!
Adobe Animateの特徴

まずは、比較の前にAdobe Animate CCの特徴について説明させて頂きます。
[Adobe Animate特徴]
- ブラウザで動作するアニメやゲームが作成可能。ブラウザ標準機能のみを使っているので、スマホでもPCでも動かすことが可能。
- Adobe製の描画ツールがついているので、このソフトだけで絵を描いたり、アニメをつくることが可能。
- 各素材やコンポーネントにJavascriptでプログラムすることが可能。JavaScriptもソフト内で書けてしまう
- javascriptプログラムにより、ユーザー入力や外部入力によるインタラクティブかつ、アニメーションを使用した動きのあるコンテンツを作成することが可能
- アニメーションとプログラムをまとめて管理できるので、非常にまとまりのある形でコンポーネントを管理することが可能
少しわかりにくいですが、上記のように「ある意味なんでもできてしまう」ような位置づけになっています。ちょっとこのままだとわかりにくいので、各ソフトと比較をしていきたいと思います!
ブログの最終目標は月間53万PV(アクセス)に設定!アクセス数のすごさはドラゴンボールの戦闘力に換算するとわかりやすい!目指せフリーザ級!
自分の中で、人生をかけて努力を続けているのがマラソン/ランニングとブログ(サイト作成)です。その中で、マラソン/ランニングについてはマラソン3時間切り/10kmで39分切りというように、人生の中での最終目標を立てています。
しかし、ブログについては人生の中での最終目標をまだ立てていませんでした、、、、ということで色々考えていたのですが決めました。ブログの最終目標は月間53万PV(アクセス)に設定します!なぜこんな中途半端な数字なのか。それは、ドラゴンボールのフリーザの戦闘力をひっぱってきたからです。
なぜそんなフリーザの戦闘力を参考にするのか・・・それはブログの月間アクセスはドラゴンボールの戦闘力の換算するとわかりやすいと思っているからです!そのドラゴンボールの戦闘力の中でも一番有名な「53万」という数字を最終目標にしたわけです。
この「ブログのアクセス」と「ドラゴンボールの戦闘力」の関係性…実はかなり密接なものなんです!これについて、詳しく説明させて頂きます!スーパーサイヤ人もあるよ!
Similar Webで見れる!日本のwebサイトのアクセスランキング!見たくないものも見えてくる!?
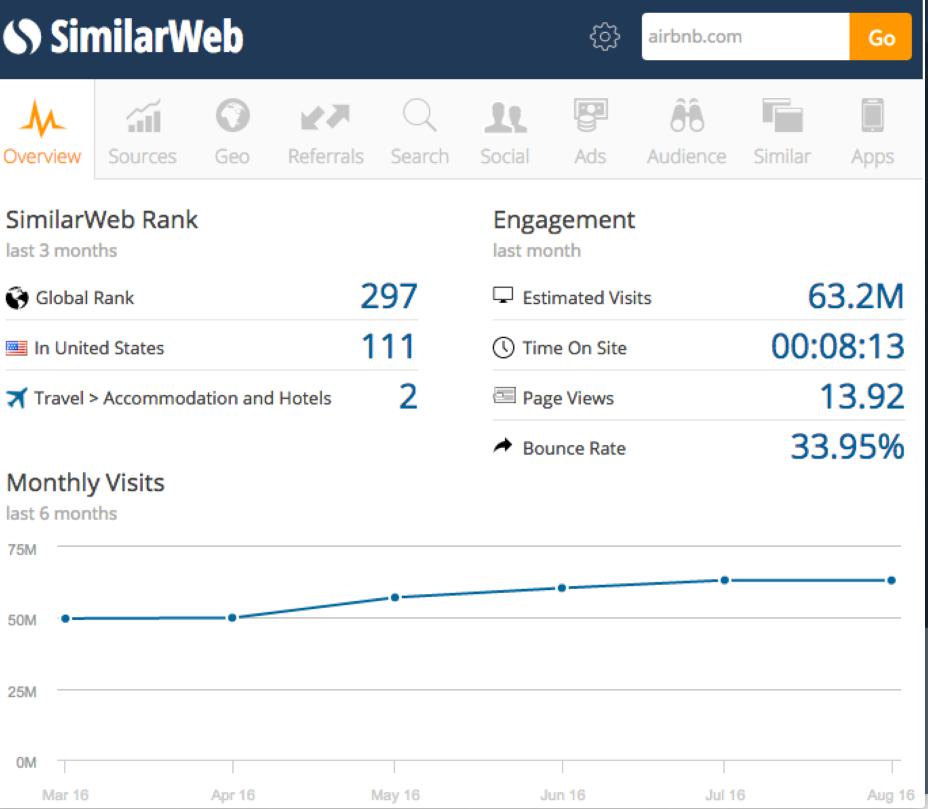
Similar Webでwebサイトのアクセス数が見られる!まさにwebサイトの戦闘力を測るスカウター!
コチラの記事でも紹介させて頂きましたが、Similar Webというwebサービスがすごいんです。普通は他人のサイトのアクセスというのは知る方法がないのですが、こちらのSimilar Webというサイトでは独自の方法でそのデータを取得しており、あくまでも推測値となるのですが、各サイトのアクセスを見ることができるんです!今回はこのSimilar Webの日本のwebサイトのアクセスランキングを見て、色々考察したいと思います!